Как кастомизировать блок ссылок в группе в VKontakte / Хабр
Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.
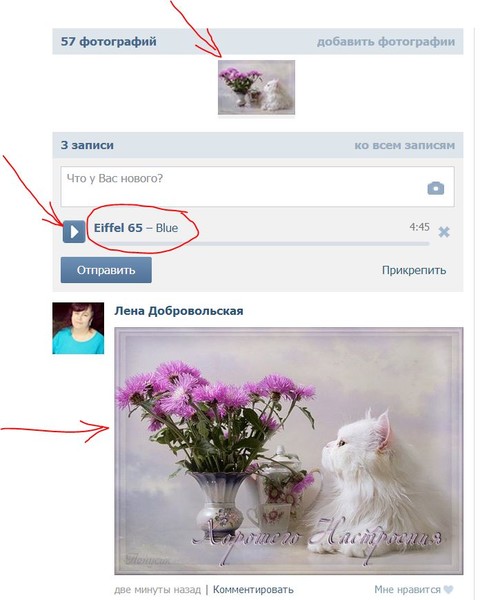
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.
Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).![]()
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика (Developer Tools).
Шаг 1
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All
Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите
В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body
и вставить их в Postman.
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.
После добавления в Postman в режиме Bulk
Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.
Гайд по размерам изображений для ВК — VKUSNO Agency на vc.ru
Правильное оформление сообщества ВК, а именно использование верных размеров изображений, поможет сделать вашу страницу эстетичной и аккуратной, что будет привлекать внимание пользователей и способствовать их покупкам.
63 625 просмотров
Мы всегда стараемся делать хорошие и точные изображения для соц.сетей наших клиентов!
- Баннер
Первое, что стоит сделать в сообществе – обложка или шапка группы. Огромная яркая картинка привлечет внимание пользователя и станет источником самой значимой информации о вас. Обложку можно загрузить в форматах PNG, JPG или GIF с соотношением сторон 3:1. Размеры: 1590х530. Будьте внимательны, что в мобильной версии отображается лишь центральная часть обложки, а не полная версия.
Динамический баннер на обложке увеличит вовлеченность и поможет активизировать аудиторию. Не так давно стало возможно оформить сообщество ВК с помощью живой обложки с видео или анимацией. Параметры такого баннера должны быть
- Аватар
Минимальный размер аватара – 400х400 пикселей. Загружать изображение большего размера можно, но важно, чтобы соотношение его сторон не было больше 2 к 5. Сам ВК рекомендует такой размер: 200х500 пикселей. Но лучше загружать — 400х1000 пикселей. Это связанно с особенностью перекодирования программы обработки изображений ВК.
Меню в группах в ВК — это своего рода навигатор, который содержит набор ссылок, чтобы человек мог легко попасть в какие-то тематические разделы, либо блоки. Меню помогает выделить значимую информацию, а клиентам быстро найти её. Также, например, если вы ведете товарный бизнес, в меню можно расположить категории товаров. Наиболее популярный вариант оформления меню сообщества ВК — это использование виджет меню с картинками, размер которых составляет 376х256 пикселей.
! Еще при создании дизайна группы в ВК есть возможность сделать скрытое меню. Например, страницу с вики-разметкой, где можно менять размеры картинок в любых пропорциях при ширине 510 пикселей. Но все же более целесообразно сделать меню открытым, тогда пользователям будет проще добраться до полезной информации.
- Картинки товаров
Товары — очень значимая часть каждого коммерческого сообщества. В ВК нет ограничений — можно выставлять сколько угодно товаров. Обложки карточек товаров имеют квадратную форму— минимальный размер 400х400 пикселей, максимальный — 1000х1000 пикселей, такой размер дает лучшее качество картинки при сжатии.
В ВК нет ограничений — можно выставлять сколько угодно товаров. Обложки карточек товаров имеют квадратную форму— минимальный размер 400х400 пикселей, максимальный — 1000х1000 пикселей, такой размер дает лучшее качество картинки при сжатии.
- Изображения для записей
Если изображение квадратное, то минимальный размер — 510х510 пикселей. Но лучше использовать — 1200х1200 пикселей, а формат выбирать png (мы уже упоминали, что это улучшает качество постобработки ВК). Если изображение прямоугольное, то его размер должен быть 510х765 пикселей (пропорция 3:2). Но мы рекомендуем — 1800х1200 пикселей, формат сжатия png.
- Обложка статьи
Минимальный размер для обложки статьи ВК – 510х286 пикселей. Но лучше использовать изображение разрешением 1926х1080, а формат снова png. Будьте внимательны — название статьи автоматически выводится поверх загруженного вами изображения.
- Размер обложки специального блока для внешних ссылок ВК
Если Вы решили добавить к записи ВК ссылку на сторонний ресурс, то эта ссылка будет отображаться в блоке, который называется сниппет. Минимальный размер сниппета для внешней ссылки ВК – 537х240 пикселей. Но лучше использовать разрешение 1200х536, а формат также png. Иконка камеры позволяет поменять изображение сниппета ВК.
Минимальный размер сниппета для внешней ссылки ВК – 537х240 пикселей. Но лучше использовать разрешение 1200х536, а формат также png. Иконка камеры позволяет поменять изображение сниппета ВК.
- Размер обложки для альбома ВК
Минимальный размер – 1200х800 пикселей.Помните, что на обложке альбома будет написано его название.
- Размер изображений витрины товаров ВК
Каталог товаров в ВК или интернет-магазине — это как витрина в офлайн-магазине, и она очень важна. Размер каталога товаров ВК составляет 1000х1000 пикселей.
- Размер видеозаписей для сообщества ВК
Сам ВК рекомендует размер видео – 1280х720 пикселей. Но лучше использовать для видео размер — 1920х1080 пикселей, контейнер mov, кодек h364.
- Размер фото и видео для историй
Сам ВК рекомендует размер для фотографий — 1080х1920 пикселей.Размер видео –1080х1920 пикселей(минимальный720х1280 пикселей).
Технические характеристики для видео историй:
- не больше 10 МБ;
- до 15 секунд;
- видеокодек h.264;
- аудиокодек AAC.
На первый взгляд информация может показаться сложной, но если начать применять ее в деле, то все становиться понятно! Однако по всем возникающим вопросам вы можете обращаться к нам.
Больше информации на нашем сайте!
Как сделать обложку для профиля ВК
by Kryzt Bates
Уже давно в социальной сети ВКонтакте появилась возможность разнообразить внешний вид своей страницы с помощью специальной обложки. Если вы до сих пор не установили в этот раздел какое-либо изображение, то, зайдя на свою страницу, вы увидите, что верхняя часть просто залита каким-то красивым градиентом. Может показаться, что для обычных пользователей это не очень важно. Не всем хочется заморачиваться с чехлом только ради эстетики. Хорошо, если это коммерческие страницы, продвигающие какой-то товар или услугу, где это действительно важно.
Не всем хочется заморачиваться с чехлом только ради эстетики. Хорошо, если это коммерческие страницы, продвигающие какой-то товар или услугу, где это действительно важно.
ВКонтакте предоставляет пользователям все больше возможностей персонализировать свою страницу.
❗️ПОДПИШИСЬ НА НАШ ДЗЕН. ТАМ КАЖДЫЙ ДЕНЬ ВЫХОДЯТ КРУТЫЕ СТАТЬИ
Но ВКонтакте решили дать пользователям доступ к нейросети, которая может генерировать уникальную обложку, соответствующую вашим интересам. В этой статье мы расскажем, как сделать обложку профиля ВК и установить на нее сгенерированное нейросетью изображение.
Как поставить обложку в ВК
Вообще любое изображение можно поставить в качестве обложки. Но сам ВК рекомендует использовать картинку с разрешением не ниже 1920 на 768 пикселей для этого. Никто не запрещает вам использовать меньшее разрешение, но тогда будет смотреться намного хуже, а при открытии профиля на больших экранах возможны искажения. При этом формат ВК строго регламентирует: JPG, WEBP или PNG.
При этом формат ВК строго регламентирует: JPG, WEBP или PNG.
Установить обложку на профиль ВКонтакте можно как через десктопную версию с компьютера, так и через приложение на любой платформе. Делается это следующим образом:
- С компьютера :
Если обложка уже установлена, вам будет предложено загрузить новое изображение.
- Через браузер зайти на vk.com.
- Выберите «Моя страница» в меню в левой части страницы.
- Если вы еще не установили обложку, то над аватаркой вы увидите градиент и на нем кнопку «Сменить обложку».
- Щелкните по нему и перетащите выбранное изображение в соответствующее поле.
- Через мобильное приложение :
Выберите изображения высокого разрешения для обложки.
- Откройте приложение ВКонтакте.
- На главной странице нажмите на изображение своего профиля в верхнем левом углу.
- Нажмите на три точки в правом верхнем углу и выберите «Изменить обложку».

- Выберите нужное изображение и нажмите Готово.
- Через мобильную версию сайта :
И даже через мобильную версию сайта можно поменять обложку.
- Перейдите через Safari на сайт m.vk.com.
- Нажмите на три полоски в правом нижнем углу.
- Коснитесь своего профиля, чтобы перейти к его настройкам.
- Нажмите на три точки в правом верхнем углу и выберите «Добавить обложку».
- В появившемся меню укажите путь, по которому хранится нужное изображение, и нажмите кнопку «Готово».
❗️ПОДПИШИСЬ НА НАШ ТЕЛЕГРАМ-ЧАТ И ЗАДАВАЙ ВОПРОСЫ НАШИМ АВТОРАМ, НА КОТОРЫЕ ОНИ ОБЯЗАТЕЛЬНО ОТВЕТЯТ
Как видите набор чехол очень прост и не требует особых навыков и знания. Если вы ведете сообщество, то обложка устанавливается на него точно так же, только с его страницы. Не забывайте о разрешении изображения, которое вы планируете использовать. И может получиться так, что на смартфонах ваш профиль будет выглядеть хорошо, а на компьютере будет как-то размыто. Обязательно учитывайте этот момент.
И может получиться так, что на смартфонах ваш профиль будет выглядеть хорошо, а на компьютере будет как-то размыто. Обязательно учитывайте этот момент.
Создать обложку для ВК
Но самое интересное для нас это возможность установки сгенерированного нейросетью изображения обложки профиля . Тем более что ВКонтакте предоставляет для этого отдельный инструмент. Пользоваться им можно как с компьютера, так и через приложение или мобильную версию сайта. Разработчики предусмотрели все возможности для удобства пользователей. Чтобы создать обложку, выполните следующие действия:
- С компьютера :
- Перейти к виджету «Обложка профиля из ВКонтакте» .
- Нажмите «Пуск».
- Нейросеть какое-то время будет анализировать вашу активность, подписки и лайки и предложит несколько вариантов покрытия.
- Чтобы установить картинку в качестве обложки «Установить обложку».
- Вы даже можете поделиться результатом в истории или на странице профиля.
Нейронной сети потребуется время для создания изображений.
Меня попросили выбрать из шести картинок.

- Через мобильное приложение :
Создание обложки через приложение проходит почти как через сайт, только результат еще можно отправить в сообщении.
- Со своего смартфона откройте виджет «Обложка профиля от ВКонтакте».
- Нажмите «Старт» и подождите, пока нейросеть проанализирует вашу активность в социальной сети и предложит несколько вариантов укрытия.
- После того, как вы выберете понравившуюся, нажмите «Установить обложку».
- При желании вы можете отправить полученную обложку в историю, опубликовать ее у себя на странице или отправить в сообщении.
- Через мобильную версию сайта :
- Откройте браузер на смартфоне и запустите виджет «Обложка профиля из ВКонтакте».
- Нажмите «Старт» и подождите, пока нейросеть сгенерирует готовые обложки.

- Выберите понравившуюся картинку и установите ее в качестве обложки.
❗️ПОДПИШИСЬ НА ТЕЛЕГРАМ-КАНАЛ СУНДУК АЛИБАБЫ, ЧТОБЫ ПОКУПАТЬ ТОЛЬКО ЛУЧШИЕ ТОВАРЫ С АЛИЭКСПРЕСС
Так выглядит сгенерированная обложка в настольной версии.
А вот и мобильный.
Нейросеть моментально сгенерирует обложку в нужном разрешении, поэтому она будет хорошо смотреться на любом устройстве. Только учтите, что иногда картинки больше похожи на абстракции, и непонятно, что на них изображено. Поэтому не факт, что вам понравится то, что он выдаст после того, как проанализирует вашу активность. В общем, идея с ВК классная. Если раньше я такими вещами даже не заморачивался, то нейросеть было бы очень интересно попробовать.
Рубрики Мир Apple, НовостиКак добавить ссылку на Инстаграм ВКонтакте с телефона
Как сделать ссылку на ВК в Инстаграме, полезно знать активным пользователям обоих сервисов. Привязка одного аккаунта к другому позволяет автоматически импортировать фотографии на страницы социальных сетей и экономить время на публикации. Рассказываем, где найти расположение профиля в Инстаграме, как добавить его в свой аккаунт ВКонтакте и делиться снимками с подписчиками без лишних действий.
Рассказываем, где найти расположение профиля в Инстаграме, как добавить его в свой аккаунт ВКонтакте и делиться снимками с подписчиками без лишних действий.
Содержание
- 1 Как сделать ссылку на Инстаграм ВК
- 1.1 С айфона
- 1.2 С Андроида
- 1.3 На стену
- 1.4 В пост 9004 3
- 2 Как сделать красивую ссылку
- 3 Как обратиться в ВК в Инстаграме
- 3.1 С переходом
Как сделать ссылку на Инстаграм ВК
В отличие от Instagram, ВКонтакте позволяет публиковать активные гиперссылки (ГС) на сторонний сервис в описании профиля и постах. Импорт находится в настройках:
- В браузере нажмите на имя владельца аккаунта в правом верхнем углу;
- в выпадающем списке найти «Редактировать»;
- перейти на вкладку «Контакты»;
- нажмите «Настроить импорт» на значке Instagram;
- Войдите в свою учетную запись и разрешите сервису выполнять описанные действия на странице;
- Решите, как и куда будут импортироваться фотографии — автоматически в альбом или на стену, вручную по хештегу;
- Завершите изменения кнопкой Сохранить.
 .
.
При привязке аккаунта к описанию через браузер копировать и прописывать ссылку вручную не нужно. Социальная сеть определит имя пользователя после входа в аккаунт. Но прежде чем добавить ссылку на Инстаграм ВКонтакте с телефона, вам придется сохранить адрес в буфер обмена. Для этого зайдите в профиль с другого аккаунта, в правом верхнем углу найдите 3 точки. Тапните по иконке, а в выпадающем списке — «Копировать URL», «Копировать URL профиля». Другого аккаунта нет — зарегистрируйте сайт вручную в формате https://www.instagram.com/username.
От айфона
Добавить с iPhone:
- открыть официальное контактное приложение;
- войдите под своей учетной записью;
- нажать на нижнюю строку со значками разделов в три горизонтальные полосы;
- нажать на аватарку или «Открыть профиль»;
- под фото найти «Редактировать»;
- среди настроек страницы выберите «Контакты»;
- разместить адрес в поле «Личный сайт».

После сохранения изменений информация будет отображаться в анкете как активная ГС. Импортировать фотографии не получится — настроить функцию можно только через полную версию для браузера.
Из Android
Для пользователей устройств под управлением Android инструкция идентична:
- запустить приложение ВК с телефона;
- Войдите в социальную сеть под аккаунтом, к которому планируете привязать Instagram;
- в правом нижнем углу нажмите на иконку из трех горизонтальных полос, ведущих к разделам меню;
- под именем тап на «Открыть», «Открыть профиль» или фото рядом;
- под аватаркой перейти в «Редактировать»;
- перейти в раздел «Контакты» в настройках страницы;
- в поле «Личный сайт» указать «Инсту» и сохранить изменения.
Если хотите, чтобы адрес видели все, зайдите дополнительно в настройки. В разделе «Конфиденциальность» найдите опцию «Кто видит основную информацию моей страницы» и измените круг разрешенных лиц.
На стене
Отправить публикации из Инстаграма на стену ВК можно 3-мя способами.
- Автоматически. Для настройки импорта откройте https://vk.com через браузер и войдите в свой аккаунт. В правом верхнем углу нажмите на имя владельца, а в появившемся списке — «Редактировать». Перейдите в раздел «Контакты» и запустите настройку импорта напротив значка камеры. Войдите в Instagram в окне, разрешите сервису публиковать фотографии на стене и сохраните изменения. Приложение автоматически отправит фото в ВК после публикации.
- Полуавтоматический. Запустите Инстаграм. Нажмите на значок человека или фотографию в нижнем углу. Выберите картинку, которую хотите скопировать в ВК. Нажмите на три точки в правом верхнем углу и строку «Поделиться». Под указанными сервисами нажмите «Отправить в другие приложения» или «Поделиться ссылкой с другими приложениями», найдите «ВК». Выберите между «В сообщении» или «На стене» и подтвердите.
- Вручную. Зайдите в приложение с фотографиями.
 Откройте профиль, выберите картинку, которую планируете подарить друзьям. Нажмите на 3 точки вверху и нажмите «Копировать URL». Зайдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепится, добавьте сами.
Откройте профиль, выберите картинку, которую планируете подарить друзьям. Нажмите на 3 точки вверху и нажмите «Копировать URL». Зайдите во «ВКонтакте», откройте поле для создания новой записи и укажите ссылку. Фото с телефона автоматически не прикрепится, добавьте сами.
В почте
Добавлять к существующим сообщениям на личных страницах или в группах вручную. Для этого нажмите на галочку в правом верхнем углу публикации и выберите «Редактировать». Напишите адрес или вставьте из буфера обмена и сохраните изменения.
Как сделать красивую ссылку
Для приглашения друзей в «Инсту» красивые посты, последние ввели визитки пользователей. Откройте приложение фотосервиса и перейдите в свой профиль. Нажмите на 3 горизонтальные линии, в появившемся списке инструментов ищите «Визитки» или Nametag.
Выберите дизайн. Людям доступны цветные фоны, смайлики и селфи. Когда определитесь, тапните по иконке «Поделиться» в правом верхнем углу и выберите ВК в качестве площадки для размещения.