Как вставить картинку в описание группы вконтакте
Оглавление
Добавляем картинку в описание
Идем в вк, и переходим в раздел «Мои группы». Здесь идем на вкладку «Управление», и открываем нужный паблик.
Теперь нам нужно добавить пост на стене, в который мы добавим нужную картинку, и при необходимости, напишем сопровождающий текст.
Для этого мы ставим курсор в блок добавления новой записи. Далее наводим мышь на пункт «Прикрепить». И здесь в выпадающем меню, выбираем пункт «Фотографию».
Откроется форма добавления картинок. Выберите из уже добавленных, или загрузите новую. Затем просто щелкните по картинке — она автоматически добавится в пост.
Теперь при необходимости напишите нужный текст. Когда запись будет полностью готова, нажимайте кнопку «Отправить».
Теперь наша картинка опубликована в записи на стене (см. как удалить все записи со стены вконтакте). Теперь вам нужно нажать на ссылку, в которой указана дата и время публикации записи.
Откроется форма просмотра. Здесь вам нужно нажать на кнопку «Закрепить».
Готово, картинка закреплена в описании.
Если понадобится убрать картинку, снова перейдите к ее просмотру, и нажмите кнопку «Открепить».
Как вставить фото в описание в группе вконтакте – seowind
Очень часто многие задаются вопросом, как вставить фото в описание в группе вконтакте, а информации на эту тему в интернете практически нет. Итак, мы изучили, как создать группу в вконтакте, а теперь я хочу с Вами поделиться небольшим секретом, как красиво оформить верхнюю часть группы. Наряду с красиво оформленным меню вконтакте — это также позволяет выгодно выделиться среди других групп. Подбирая фото, старайтесь соответствовать общей тематике и аватарке самой группе.
Подбирая фото, старайтесь соответствовать общей тематике и аватарке самой группе.
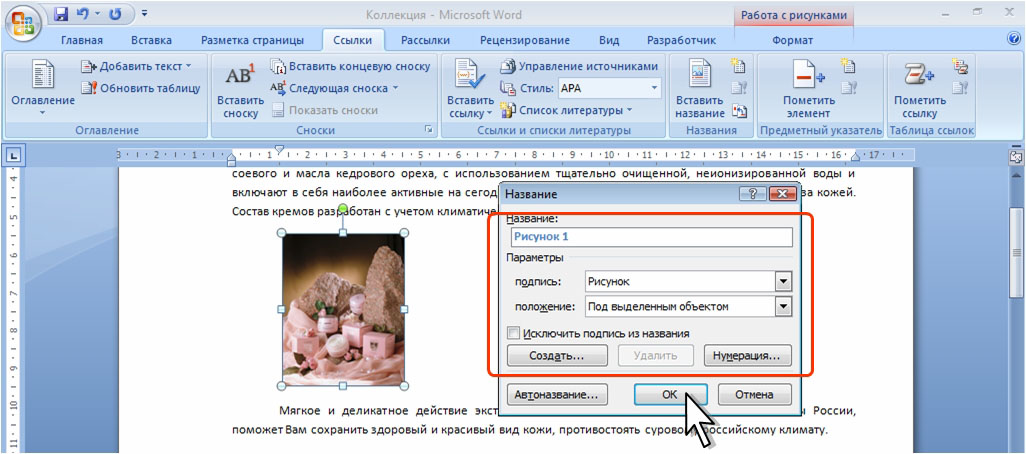
Для начала пишем статью и размещаем её вместе с фото на стене Вашей группы. Пример приведён ниже (Рисунок 1):
Рисунок 1
Важно! Обязательно поставьте галочку от имени группы, так как только администратор может вставлять фото в описание в группе.
Далее нажимаем на «время» записи и переходим на новую страницу (Рисунок 2).
Рисунок 2
В появившемся окне нажимаем на «Закрепить» и всё!!! Ваше фото теперь в описании группы. Вы можете так же и «открепить», если Вам не понравиться вид на главной странице группы (Рисунок 3).
Рисунок 3
Вернитесь на главную страницу и обновите 2 раза, почему-то только на второй раз происходят изменения. Как видите, теперь картинка в самом верху (Рисунок 4). Ваша задача – подобрать хорошее фото, соответствующее Вашей тематике.
Рисунок 4
Работа не сложная, занимает пару минут Вашего времени. Успехов!
Добавление фото на стену
Если вы хотите выложить изображение на стене, нужно открыть свою страницу. Найдите белое поле с надписью «Что у вас нового?». Внутри него есть специальный значок фотоаппарата, предназначенный для загрузки картинок и фото. Далее у вас будет три варианта действий:
Найдите белое поле с надписью «Что у вас нового?». Внутри него есть специальный значок фотоаппарата, предназначенный для загрузки картинок и фото. Далее у вас будет три варианта действий:
- Добавить из альбома уже загруженную ранее фотографию;
- Сделать быстрый кадр;
- Загрузить изображение из памяти своего устройства.
Добавление фотографий в группу
Аналогичным образом можно добавлять картинки в группы соцсетей, если вы желаете ими поделиться с другими подписчиками. Первым делом убедитесь, что в выбранном вами сообществе есть такая возможность. Она может быть ограничена, тогда материал для публикации сначала отправляется на предварительное согласование с администратором группы. Если нет, снимок сразу появится в ленте.
Как загрузить картинку или фотографию в сообществе:
- Зайдите в группу. Найдите в ленте белое поле с надписью «Предложите новость».
- Здесь кликните на тот же значок, что и при добавлении картинки на свою стену (иконка фотоаппарата).

- Также отметьте изображения из имеющихся папок ВК, сделайте моментальный снимок или загрузите со своего гаджета.
- Нажмите кнопку «Прикрепить фото», на ней будет указано количество выбранных кадров.
- Отредактируйте изображение и добавьте в пост другие элементы (музыка, документ, опрос и т.д.).
Если возможна моментальная публикация, нужный снимок сразу появится в группе. Если нет, придется подождать, когда администратор паблика одобрит пост. Хотя этого может и не произойти, тогда публикация так и останется в предложенных вами новостях. Ее можно потом удалить или отредактировать.
В сообществах наиболее корректно отображаются картинки размером 700*500 px. Они не теряют качество при сжатии и показываются полностью без обрезки.
Как загрузить фото в альбом
ВКонтакте есть возможность хранить картинки в отдельных папках, которым вы можете придумать название. Добавление новых кадров происходит с компьютера, телефона или из другого места в социальной сети (например, из любимой группы). Как добавить фото в папку:
Как добавить фото в папку:
- В меню слева пройдите в раздел «Фотографии».
- Если вы хотите создать новый альбом, сначала нажмите соответствующую кнопку и задайте настройки. Нужно ввести его название, описание при необходимости и установить доступ других пользователей. После сохранения он тут же появится в списке ваших альбомов.
- Укажите папку для загрузки или просто нажмите кнопку «Добавить фотографии». Во втором случае кадр будет опубликован на стене вашей страницы, но и на этом этапе еще доступно поместить его в определенную папку.
- Когда изображение загрузится, откройте его. Отредактируйте описание, отметьте человека или место, сделайте коррекцию. Кстати, здесь доступны еще многие другие действия с фотками.
Если вам понравилась картинка в сообществе, группе или в ленте друга, ее можно поместить в свой альбом. Для этого откройте снимок и нажмите кнопку «Сохранить к себе». Он будет находиться в папке сохраненных изображений ВКонтакте.
Как отправить фото другому человеку
Когда вам нужно отправить снимок другу в личном сообщении, можно сделать это без публикации в альбоме. Как это сделать, разберем пошагово:
- Зайдите в раздел отправки сообщений, вы найдете его в меню слева.
- Выберите имеющуюся беседу или создайте новую, указав пользователя.
- В поле для текста сообщения вы увидите уже знакомый значок фотоаппарата. Выберите снимок со своего устройства.
- Если вы хотите вставить в сообщение картинку из альбома или сделать моментальное селфи, наведите курсор на значок «скрепки» слева. Среди предложенных вариантов вложения выберите «Фотография». Интерфейс добавления картинки нам уже привычен – загрузите ее с жесткого диска, сделайте снимок или выберите в имеющемся альбоме ВК.
- Напишите текст, добавьте видео и т.д. Затем отправьте сообщение.
Когда выкладываете фотографии в социальные сети, не забывайте о правилах из размещения. Конечно, они не должны содержать никакой запрещенной тематики, иначе по просьбам других пользователей, ваш профиль могут заблокировать.
Как поставить фото в профиль
Начнем с самого первого этапа после регистрации в социальной сети ВКонтакте. После создания профиля необходимо установить аватарку. Как это сделать:
- Зайдите на основную страницу аккаунта.
- Наведите курсор на место, где должна быть аватарка. Вы увидите ссылку «Загрузить новую фотографию» или «Обновить фотографию», если она у вас уже установлена.
- Если у вас есть возможность сделать кадр прямо с устройства, можно выбрать моментальный снимок. Если вы желаете загрузить имеющееся кадры, выберите файл с жесткого диска, кликнув по синей кнопке.
- Сохраните аватарку.
- Далее вам нужно отметить область отображения, которую увидят посетители вашей страницы.
- Сохраните сделанные изменения.
Чтобы аватарка корректно отображалась, нужно устанавливать изображения не меньше 200*500 пикселей. Можно поставить картинку 200*200 пикселей, но ни в коем случае не меньше. Нельзя загружать слишком растянутые изображения, когда одна сторона в несколько раз превышает другую.
При необходимости вы сможете сменить фото в любой момент. Помните, аватарка – это первое, что увидят другие пользователи, когда зайдут на страницу или вобьют ваше имя в поиске.
Немного теории
У людей, которые профессионально занимаются оформлением сайтов и страниц в ВКонтакте, есть свой сленг. Верхнюю часть страницы, которая одинакова для всего сайта и несет общую информацию, либо присутствует в декоративных целях, принято называть шапкой. Аналогичную часть внизу страницы – подвалом. В дальнейшем повествовании мы тоже будем употреблять эти термины.
Публикация из других соцсетей
Современные люди, как правило, зарегистрированы в нескольких социальных сетях. Публикация фото в каждой занимает много времени, поэтому разработчики приложений придумали интересный ход. Загружаете картинку в одну соцсеть, а потом рассылаете ее по другим своим профилям.
Для этого добавьте снимок, например, в Инстаграм. Найдите кнопку «Поделиться» и нажмите синий значок ВКонтакте. Готово, кадр автоматически появится на вашей стене, но при условии, что вы авторизованы в ВК с того же устройства. Правда, если нужно потом поместить фотографию в другой альбом, придется это сделать вручную.
Готово, кадр автоматически появится на вашей стене, но при условии, что вы авторизованы в ВК с того же устройства. Правда, если нужно потом поместить фотографию в другой альбом, придется это сделать вручную.
Есть и более простой способ публикации – настроить автопостинг из других соцсетей. Тогда нужные фотографии будут появляться ВКонтакте самостоятельно без вашего участия, как только вы их запостите. Как интегрировать социальные сети:
Шаг 1. оформление шапки и подвала страницы вконтакте
Что такое шапка и подвал страницы, мы вам уже рассказали, а теперь разберемся, как их оформить картинками.
Картинки для оформления шапки и подвала страниц должны быть 600 пикселей в ширину и не менее 40 пикселей в высоту. В принципе, высота может быть любая, но мы не рекомендуем делать ее слишком большой (больше 200 пикселей), так как в этом случае страница будет смотреться некрасиво.
У нас получились такие картинки:
Готовые картинки сохраните в формате PNG (аналогично тому, как мы сохраняли меню группы) и загрузите в Альбом для администратора, который мы создали в уроке 4 Как оформить меню в группе в ВКонтакте.
Чтобы вставить картинку в виде шапки или подвала страницы, нужно зайти в раздел редактирования страницы и самой верхней или, соответственно, самой нижней строчкой вставить код:
Если вы забыли, что такое уникальный номер картинки и где его взять, вы всегда можете вспомнить, заглянув в урок 4 Как оформить меню в группе в ВКонтакте.
Шаг 2. вставка картинок внутри текста в группе вконтакте
Чтобы вставить картинку по ходу текста вашей страницы, ее также нужно загрузить в Альбом для администратора. Затем, находясь в разделе редактирования страницы, нажать на кнопку добавления фотографии:
Затем выберите пункт Выбрать из фотографий сообщества
В открывшемся окне выберите фотографию, которую вы загрузили для добавления на страницу. В ваш код страницы в самом низу добавится строчка типа [[photo-59792224_314864670|294x400px;noborder| ]]
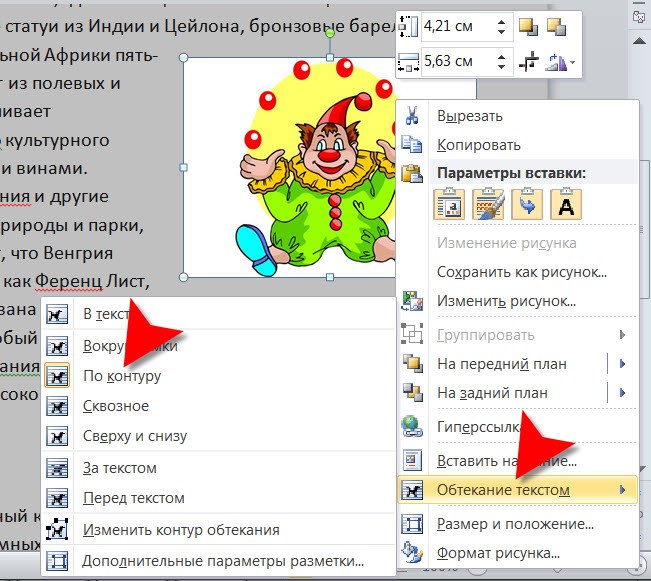
Скопируйте эту строчку в ту часть текста, где вы хотите видеть картинку. Сейчас ваша картинка будет расположена таким образом, что текст будет только сверху или снизу от нее. Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
- left, если вы хотите, чтобы картинка находилась у левого края страницы
- right, если вы хотите, чтобы картинка находилась у правого края страницы
В нашем примере получилось так:
Мы видим, что картинка занимает слишком много места. Чтобы ее уменьшить, мы вручную можем задать необходимые нам размеры. Например, в нашем коде картинки: [[photo-59792224_314864670|294x400px;noborder;left| ]] указаны цифры 294x400px.
Первая цифра – ширина изображения, вторая – высота изображения. Вообще для того, чтобы картинка приобрела определенный размер, достаточно указать только ширину, а высота будет рассчитана автоматически (пропорционально). Укажем ширину 200 пикселей. Тогда наш код картинки будет выглядеть так: [[photo-59792224_314864670|200px;noborder;left| ]]
При этом, если посетитель группы нажмете на картинку, картинка откроется для него в исходном размере.
Такой результат нас устраивает:
Примечание: мы не рекомендуем значительно (больше, чем в 2,5-3 раза) изменять размер изображения таким способом, т.к. в этом случае на изображении появятся искажения, пятна, точки и т.п. Уменьшите размер изображения на своем компьютере, а уже потом загружайте в альбом.
Если мы хотим, чтобы картинка находилась у правого края страницы, то мы заменяем слово left на right и получаем результат: [[photo-59792224_314864670|200px;noborder;right| ]]
Итак, надеемся, теперь вам понятно, как оформить свои страницы группы картинками. Если у вас остались вопросы, не стесняйтесь нам их задавать.
Домашнее задание: оформить внутренние страницы группы, добавив картинки в шапку и подвал страницы. Добавить хотя бы одну картинку по ходу текста любой страницы, выровнять ее сначала по левому, а потом по правому краю страницы, выбрать лучший вариант и сохранить его.
Полное руководство по статьям соцсети ВКонтакте
Статьи в ВК появились достаточно давно, но и авторы, и рядовые пользователи еще не оценили этот функционал в полной мере. Рассмотрим, как создаются статьи в редакторе ВК.
Рассмотрим, как создаются статьи в редакторе ВК.
Содержание
- Как создать и оформить статью ВК: подробный гайд
- Заголовок и текст
- Как добавить и удалить блоки
- Добавление ссылок в тексте
- Как вставить картинку, гифку или видео
- Опросы в статье
- Создание списков
- Добавление товара
- Горячие клавиши
- Подсказка
- Обложка и публикация
- Статистика статьи
Статьи в ВК появились достаточно давно, но и авторы, и рядовые пользователи еще не оценили этот функционал в полной мере. Рассмотрим, как создаются статьи в редакторе ВК.
Люди во ВКонтакте любят длинные статьи с подробными разборами какого-либо явления. Такие лонгриды полезны и в пабликах про психологию, и в профессиональных группах, и в сообществах про моду. Длинная статья с хорошими иллюстрациями воспринимается лучше, чем аналогичный пост. В конце концов, вариантов форматирования поста у нас не очень много, а вот длинную статью можно оформить так, как нужно: вставить картинки посередине (а не только в конце поста), оформить подзаголовки, блоки цитируемого текста, выделить текст жирным или курсивом и так далее.
Создать статью можно в меню, которое есть справа от строки ввода нового поста. Это меню есть и на личной странице, и на странице вашего паблика или группы. Иконка создания статьи — самая правая, она выглядит как схематично изображенный листочек бумаги с буквой Т. Нажмите на нее — и вы переместитесь в редактор статьи.
Каждая статья, которую вы редактируете, автоматически сохраняется в виде черновика. Вы можете удалять черновики, править их или публиковать.
Итак, давайте разберемся с инструментами, которые предлагает редактор статей в ВК. Не все из них очевидны, так что обязательно ознакомьтесь со статьей, даже если приблизительно знаете, как пользоваться аналогичными редакторами.
Заголовок и текст
Интерфейс редактора очень прост, и здесь нет лишних элементов, поэтому поле заголовка никак особо не выделяется — это просто первая строка текста. Как только вы введете заголовок, нажмите Enter и начните писать саму статью — вы увидите разницу в форматировании.
В самом тексте вы можете добавлять подзаголовки 2 и 3 уровня. ВК не дает создавать более глубокую структуру, но в большинстве случаев этого и не требуется. Вы можете сделать текст полужирным, выделить его курсивом или зачеркнуть. Кроме того, ВК позволяет добавлять блок цитат. Но если вы внимательно посмотрите на интерфейс редактора, то не найдете никаких кнопок. Как же здесь форматировать статью? Для всех этих изменений нужно выделить интересующий вас кусок текста — появится всплывающее меню, из которого вы сможете выбрать нужный пункт.
ВК не дает создавать более глубокую структуру, но в большинстве случаев этого и не требуется. Вы можете сделать текст полужирным, выделить его курсивом или зачеркнуть. Кроме того, ВК позволяет добавлять блок цитат. Но если вы внимательно посмотрите на интерфейс редактора, то не найдете никаких кнопок. Как же здесь форматировать статью? Для всех этих изменений нужно выделить интересующий вас кусок текста — появится всплывающее меню, из которого вы сможете выбрать нужный пункт.
Две буквы Н (одна побольше, другая поменьше) используются для создания подзаголовков соответственно второго и третьего уровней.
Небольшая хитрость — если один раз нажать на иконку цитаты, то цитата выделится курсивом, вертикальной линией и будет выровнена по левому краю. Нажмите второй раз — цитата выровняется по центру. Это пригодится, если вам предстоит цитировать стихи.
Как добавить и удалить блоки
Каждый структурный элемент или медиафайл считается редактором статей отдельным блоком. Чтобы добавить блок, создайте новый пустой абзац (нажмите Enter в конце предыдущего) — слева от него появится плюсик. Нажмите на плюсик и выберите нужный элемент. С помощью этого меню можно добавить фотографии, гифки, видео, аудио, товары, разделители текста (звездочки по центру строки) и опросы.
Нажмите на плюсик и выберите нужный элемент. С помощью этого меню можно добавить фотографии, гифки, видео, аудио, товары, разделители текста (звездочки по центру строки) и опросы.
Добавление ссылок в тексте
Помните меню, в котором можно было форматировать текст, выделяя его? Там же можно добавлять гиперссылки. Выделите слово или фразу, которая станет текстом ссылки (например «здесь», или «на этом сайте»), и выберите значок звена цепи. В появившееся поле вставьте ссылку на страницу, которая должна открываться по клику на фразу.
Как вставить картинку, гифку или видео
Создав пустой абзац, вы можете добавить не только красивый разделитель текста, но и медиаэлементы. Предварительно их стоит закачать в свой аккаунт ВК. Редактор статей позволяет использовать также материалы сообщества (например, фотографии из альбомов паблика).
Создайте пустой абзац и нажмите на кнопку с плюсиком слева от него. Выберите нужный формат (гиф, фото или видео). Откроется окно с доступными файлами — выберите нужный, и он добавится в статью на указанное место. Если вы добавили фотографию, то под ней появляется поле, в котором можно написать краткое описание или комментарий к картинке.
Если вы добавили фотографию, то под ней появляется поле, в котором можно написать краткое описание или комментарий к картинке.
Учтите, что видео загрузить в ходе редактирования статьи нельзя — можно использовать только поиск по уже загруженным роликам в ВК. Поэтому при необходимости загрузите нужное видео заранее! Ссылки на YouTube или другие видеохостинги тут не сработают так, как хотелось бы.
Опросы в статье
Точно так же в статьи можно добавлять опросники. Учтите, что опросы в статье не будут выводиться в пост, к которому вы прикрепите саму статью. Соответственно, об опросе и его результатах узнают лишь те подписчики, которые заглянули в статью.
Как и привычный опрос на стене, опрос в статье можно отредактировать — изменить цвет фона, добавить конкретные параметры, выбрать видимость отвечающих и так далее.
Создание списков
Если вам нужно создать список, это придется сделать вручную. Поставьте в начале абзаца астериск (*) и нажмите пробел — астериск преобразуется в маркер списка. Теперь, нажимая после введенного текста Enter, вы будете получать строку с новым маркером. Когда список закончится, нажмите Enter два раза — маркер пропадет, абзац будет пустым.
Теперь, нажимая после введенного текста Enter, вы будете получать строку с новым маркером. Когда список закончится, нажмите Enter два раза — маркер пропадет, абзац будет пустым.
Аналогично создаются нумерованные списки, только вместо астериска нужно написать «1.» и поставить пробел. На следующей строке редактор автоматически подставит «2.» и продолжит нумерацию.
В ВК нельзя создавать многоуровневые списки.
Добавление товара
Товар добавляется точно так же, как и медиаэлементы — через плюсик рядом с абзацем. Выберите иконку товара, найдите в каталоге нужный товар. У вас будет быстрый доступ к товарам вашего паблика и к сохраненным в закладках товарам. Кроме того, здесь есть интеграция с AliExpress — вы сможете вставить ссылку на товар на Али, и она будет работать, как интерактивный блок, а не просто ссылка.
Горячие клавиши
Чтобы ускорить работу с редактором, используйте горячие клавиши:
- Ctrl + B — жирный шрифт;
- Ctrl + I — курсив;
- Ctrl + Z — отмена ввода;
- Shift + Enter — новая строка (не абзац!).

Кроме того, здесь есть функция моноширинного текста (это полезно для статей с блоками программного кода). Чтобы сделать такой текст, используйте сочетание клавиш Alt + C. Фрагмент будет выполнен в моноширинном шрифте, а за ним появится серое выделение, отделяющее код от основного текста.
Подсказка
Если вы вдруг забыли, как делается то или иное действие, не беда — откройте подсказку, она справа внизу. Нажмите на знак вопроса, и вы найдете краткую, но емкую инструкцию по работе с редактором.
Обложка и публикация
Чтобы статья была привлекательнее для читателей, загрузите обложку. Предпочтительно использовать широкие изображения высокого качества. Завершив статью, нажмите наверху на кнопку «Публикация» — появится небольшое меню. Вы сможете загрузить обложку для статьи (не из ВК, а с собственного компьютера, поэтому подготовьте картинку заранее). Кроме того, редактор позволяет написать уникальный адрес для вашей статьи. Это ни на что особо не влияет, но красивые ссылки на статьи многим нравятся.
Статистика статьи
Когда у вашей статьи наберется 100 просмотров, вы сможете увидеть ее статистику. Статистика доступна автору, а также модераторам паблика, где она опубликована. Статистика демонстрирует количество открывших и дочитавших статью людей, также вы сможете узнать, на каком месте аудитория чаще всего бросала читать статьи. Кроме того, в статистике видно общее число лайков, репостов и просмотров.
Работа со статьями в ВК открывает перед владельцами пабликов новые возможности по подаче текста. Теперь вы можете оформлять красивые длинные статьи так, что их будет гораздо приятнее читать. А красочные обложки помогут притянуть внимание читателей к новой публикации.
Лента ВКонтакте — Встроить виджет ленты социальных сетей на сайт [2023]
Презентуйте свои посты из ВКонтакте по номеру
Отзывчивый Легко использовать Без кодирования
Зачем мне Elfsight VK Feed?
Привлечь больше посетителей. Повышение конверсии
Усиление зацепления
Демонстрируйте наводящий на размышления контент, тем самым поддерживая интерес аудитории и привлекая новых посетителей веб-сайта.
Увеличьте охват вашего контента
Сопровождайте свои публикации элементами преобразования и фирменными элементами, чтобы повысить социальное доверие и создать собственное сообщество
Увеличьте коэффициент конверсии
Увеличьте конверсию, показывая свои продукты, услуги и отзывы довольных клиентов на своем веб-сайте
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 2 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight VK Feed бесплатно.
Создать виджет
В чем особенность Elfsight VK Feed?
МАКЕТЫ
Простое создание и персонализация
Виджет Elfsight VK Feed — полностью адаптивный инструмент, который можно настроить под любой вариант использования в пару кликов. Выберите один из пяти предложенных макетов: Grid, Masonry, List, Slider, Carousel. Персонализируйте любой из макетов, изменив количество столбцов, строк и элементов. Сформируйте виджет, который вы искали, в один клик. И будьте уверены, что все макеты отлично смотрятся и работают на мобильных устройствах.
Выберите один из пяти предложенных макетов: Grid, Masonry, List, Slider, Carousel. Персонализируйте любой из макетов, изменив количество столбцов, строк и элементов. Сформируйте виджет, который вы искали, в один клик. И будьте уверены, что все макеты отлично смотрятся и работают на мобильных устройствах.
ПОСТЫ
Посты, которые никто не может пропустить
Виджет Ленты ВКонтакте имеет 5 стилей карточек. Это гарантирует полный контроль над отображаемым контентом. Легко включать и выключать любой элемент сообщения: имя автора и изображение профиля, дату публикации, значок источника, текст, кнопку «Поделиться». Видеопосты имеют опцию автовоспроизведения, которая делает встречи пользователей живыми и интерактивными.
POPUP
Лучшее взаимодействие с пользователем через всплывающее окно
Elfsight ВКонтакте Поднимите вовлечение пользователей на новый уровень с помощью опции «Всплывающее окно». Посетители вашего сайта могут детально просматривать публикации и изучать комментарии, не переходя с вашего сайта на какие-либо сторонние ресурсы. Наша функция всплывающих окон предлагает вам 2 вида представления сообщений: слайдер и лента. Выберите классический макет «Слайдер», чтобы отображать сообщения по одному. Макет ленты показывает привычную ленту, которую можно прокручивать бесконечно.
Наша функция всплывающих окон предлагает вам 2 вида представления сообщений: слайдер и лента. Выберите классический макет «Слайдер», чтобы отображать сообщения по одному. Макет ленты показывает привычную ленту, которую можно прокручивать бесконечно.
СТИЛЬ
Выберите готовый цветовой узор или создайте собственную концепцию
Для тех, кто ценит свое время, мы предлагаем уникальное решение — Генератор цветовых тем, который автоматически создаст схему для вашего виджета. Просто выберите фирменный цвет, темный или светлый режим и позвольте автоматическому дизайнеру цвета настроить все за вас. С другой стороны, если вам нужен отличительный вид виджета, вы можете дополнительно изменить все компоненты один за другим: заголовок, фон, всплывающее окно и т. д. Мгновенно просматривайте все изменения в бесплатном конфигураторе без необходимости программирования.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал ленты ВКонтакте для вашего сайта.
Демонстрация в реальном времени
Попробуйте все возможности Ленты ВКонтакте в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Почему виджет Elfsight лучше всех остальных?
Мы предоставим вам целый ряд функций на выбор. С этого момента вам не придется беспокоиться о работе вашего сайта в целом. Облачные виджеты Elfsight оснащены множеством опций, которые вы можете использовать так, как вам удобно. А в случае каких-либо проблем наша сильная команда поддержки всегда готова помочь!
Простой редактор
Используя наш конфигуратор, вы сможете быстро интегрировать любой плагин на свою страницу! Больше не нужно искать разработчика или изучать программирование.
Опытные люди, на которых можно положиться
Беспроблемная интеграция и постоянный контакт с сильной командой Elfsight гарантируют, что вы получите удовольствие от работы без усилий.
Служба Marvelous Elfsight Apps
Вы будете регулярно получать последнюю постоянную версию.
Что говорят наши клиенты ❤️
Супер гибкий и настраиваемый плагин VK Feed, который прекрасно отображается. Это не ломает и не замедляет работу моего сайта, что очень хорошо!
Мне нужно было переместить плагин в другой домен, и у меня было несколько пользовательских запросов CSS. ОТЛИЧНАЯ поддержка и ОТЛИЧНЫЙ плагин! Так что спасибо Эльфсайт!
Высший плагин! Компания Elfsight ответила на все наши вопросы быстро, вежливо и компетентно, так что установка прошла без проблем.
Очень простое в установке приложение, мне потребовалось всего 5 минут, чтобы ввести СОДЕРЖИМОЕ на сайт. Абсолютно рекомендуется!
Мне понравился этот плагин с первого момента с точки зрения дизайна. Он прост в использовании, а служба поддержки клиентов готова оказать поддержку в любое время. Спасибо за все хорошее!
Первый плагин VK Feed, которым я пользуюсь за 5 лет, и он реально работает. И делает это действительно успешно. У меня была ошибка на моем сайте, и они решили ее очень быстро.
И делает это действительно успешно. У меня была ошибка на моем сайте, и они решили ее очень быстро.
Часто задаваемые вопросы
Что такое виджет ленты ВКонтакте?
Инструмент, позволяющий создать собственную ленту постов из ВКонтакте на своем сайте.
Как получить код виджета?
Вы можете получить код после создания виджета через бесплатную демо-версию или прямо через панель администратора Elfsight после регистрации.
Как встроить ленту ВКонтакте на любой сайт?
Чтобы реализовать наш виджет, ознакомьтесь со всеми пунктами из краткого руководства ниже:
- Запустите редактор Elfsight и начните формировать свое собственное приложение.
- Настройте параметры плагина и сохраните необходимые исправления.
- Получите ваш индивидуальный код во всплывающем окне.
- Введите код плагина на свою веб-страницу и нажмите кнопку «Сохранить».
- Молодец! Вы правильно реализовали приложение на странице.

Возникли какие-либо проблемы во время установки? Свяжитесь с нашей службой поддержки клиентов, и мы будем рады помочь.
Совместимо ли это с моей CMS или конструктором сайтов?
Конечно. Наши плагины поддерживаются всеми популярными платформами веб-сайтов. См. список ниже: Вордпресс Shopify Weebly Викс Блогер Веб-поток БигКоммерс Квадратное пространство Джумла Опенкарт
Лучший способ использовать ленту ВКонтакте на своем веб-сайте
Один из лучших способов представить ленту ВКонтакте — создать галерею с наиболее интересными сообщениями на главной странице вашего веб-сайта.
Можно ли настроить цвета виджета?
Если вы хотите внести какие-либо изменения в инструмент или добавить исходники, вы можете сделать это в панели администратора. Внесите все изменения, нажмите кнопку «Сохранить», и они будут автоматически применены к вашему сайту. Если не получится, обратитесь в нашу службу поддержки.
Присоединяйтесь к 2 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight.
Дополнительные приложения
Добавляйте посты из своей учетной записи Instagram или по хэштегу на свой веб-сайт
Бестселлер
Отображайте посты, фото и видео из Facebook на своем веб-сайте
В тренде
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Форматы рекламы – Справка VK Ads
Тип устройства: кросс-девайсный формат
Платформа: Одноклассники, Вконтакте, платформы проектов ВКонтакте и рекламная сеть ВКонтакте
Формат размещения: лента, нативная интеграция, клипы, истории, in-stream, полноэкранный режим
Универсальность реклама представляет собой инструмент, который автоматически выбирает наиболее привлекательную рекламу для каждого пользователя и целевой платформы.
На уровне Ad загрузите все изображения и видео, относящиеся к концепции одного объявления , например. продукт или услуга. Наша система будет использовать их для создания пакета рекламных форматов для разных платформ и мест размещения.
продукт или услуга. Наша система будет использовать их для создания пакета рекламных форматов для разных платформ и мест размещения.
Не назначайте изображения и видео нескольким кампаниям, чтобы избежать ненужной конкуренции между ними. VK Ads будет использовать свои собственные алгоритмы, чтобы решить, где и в каком формате показывать ваши объявления, чтобы получить от них максимальную отдачу.
Технические требования
- Заголовок — заголовок объявления. Ограничения:
- для сайтов — до 25 символов,
- для мобильных приложений, сообществ, лид-форм, мини-приложений — до 40 символов.
- Краткое описание — текст объявления. Ограничения: до 90 символов.
- Подробное описание — развернутый текст объявления, который отображается в лентах социальных сетей (ВКонтакте и Одноклассники). Если ввести и краткое, и подробное описание, то подробное описание всегда будет отображаться в лентах социальных сетей. Ограничения:
- для сайтов — до 2000 символов,
- для мобильных приложений — до 220 символов.

- Описание — текст объявления для продвижения в социальных сетях. Ограничения:
- для сообществ, мини-приложений — до 2000 символов,
- для музыки, видео — 220 символов.
- Текст рядом с кнопкой — текст рядом с кнопкой призыва к действию для приложений, лид-форм, мини-приложений. Ограничения: до 30 символов.
Тексты должны соответствовать правилам: написаны без ошибок, лишних пробелов, множественных знаков препинания. Заголовок и текст объявления не должны составлять одно предложение. Использование эмодзи в тексте запрещено. Ознакомьтесь с Правилами размещения рекламы.
- Иконка: 256х256px.
- Соотношение сторон: 1:1, 4:5, 16:9.
- Разрешение изображения: для 1:1 – 600x600px, для 4:5 – 1080х1350px, для 16:9 – 1080x607px. Если разрешение выше рекомендуемого, вы можете обрезать изображение в интерфейсе до того, что вам нужно.
- До 5 МБ.
- Форматы: jpg, png.
Изображения должны соответствовать правилам: быть хорошего качества, без использования агрессивных цветов. Не используйте изображения с пустыми полями. Если на изображении есть текст, убедитесь, что он не занимает более 20% пространства. Ознакомьтесь с Правилами размещения рекламы.
Не используйте изображения с пустыми полями. Если на изображении есть текст, убедитесь, что он не занимает более 20% пространства. Ознакомьтесь с Правилами размещения рекламы.
- Соотношение сторон: 1:1, 4:5, 16:9, 9:16.
- Минимальная ширина: 600 пикселей.
- Продолжительность видео: до 30 секунд. Вы можете загрузить файл большей продолжительности (до одной минуты) и обрезать его до 30 секунд.
- До 90 МБ.
- Формат видео: mp4, mpeg, avi, mov. Кодек H.264 для видео и кодек AAC для аудио.
- Разрешение видео от 640×360 (рекомендуется: 1280×720, 1920×1080). Мы предлагаем загрузить видео с разрешением, указанным для этого формата рекламы в интерфейсе. Таким образом, вы можете запускать рекламу без редактирования или какой-либо настройки видео. Интерфейс не позволяет редактировать видеофайл и его смещение.
Ваше видео не должно вводить в заблуждение. Видео с кнопками или другими элементами, дублирующими сервисы, не пройдет модерацию.