Напольные кондиционеры и сплит системы Polaris: отзывы, инструкция
Содержание статьи:
- Виды сплит-систем
- Сравнение характеристик популярных моделей
- Руководство по пульту дистанционного управления и кондиционеру Polaris
- Коды ошибок кондиционеров Polaris
- Отзывы покупателей
Polaris начала свою деятельность в 1992 году. С этого момента продукция под этим брендом пользуется популярностью у потребителей во всем мире. Завод климатической техники находится в Израиле, а компрессоры поставляются известными фирмами: Hitachi или Mitsubishi. Среди широкого ассортимента моделей для офиса и дома, промышленных и коммерческих объектов можно выбрать агрегат разной мощности, отвечающий всем требованиям.
Типы сплит-систем
Разные типы сплит-систем
Среди кондиционеров Polaris можно выделить несколько основных их типов:
- Напольные. Это достаточно мобильные кондиционеры и их можно самостоятельно перемещать по помещению и устанавливать в том месте, где это удобно в данный момент.

- Потолок. Такие сплит-системы не загромождают пространство, не собирают пыль и практически незаметны в интерьере.
- Настенный. Это самый популярный тип кондиционера. Они просты в установке и отлично справляются с поддержанием комфортной температуры воздуха.
- Окно. Они могут быть установлены самими хозяевами, имеют самую простую и экономичную конструкцию и представляют собой моноблок, устанавливаемый в оконный проем.
- Канал. Предназначены для климат-контроля сразу в нескольких помещениях, позволяют поддерживать равномерную температуру по всей квартире или организации.
Среди моделей каждого типа можно выбрать сплит-систему polaris, рассчитанную на объем воздуха в помещении. В систему Polaris ps входит несколько моделей настенных кондиционеров.
Сравнение характеристик популярных моделей
| Модель/параметр | ПОЛЯРИС PS-0808I | ПОЛЯРИС PMA-0912 | POLARIS PS-1012Ni Био 3D |
| Охлаждение кВт | 2,3 | 2,5 | 2,78 |
| Отопление кВт | 2,6 | – | 2,78 |
| Уровень шума, дБ | 30/55 | 30/55 | 29/39 |
Режимы работы. | Имеет ионизатор | Режим осушения | Режимы: вентиляция, температура, ночь, осушение |
| Потребляемая мощность на охлаждение/обогрев, кВт | 0,89/0,86 | 0,80/- | 0,86/0,77 |
| Пульт дистанционного управления. | Да | нет | Да |
| Тип А. | Настенная сплит-система | Мобильный моноблок | Настенная сплит-система |
- ПС-0808И
- RMA-0912
- PS-1012Ni Био 3D
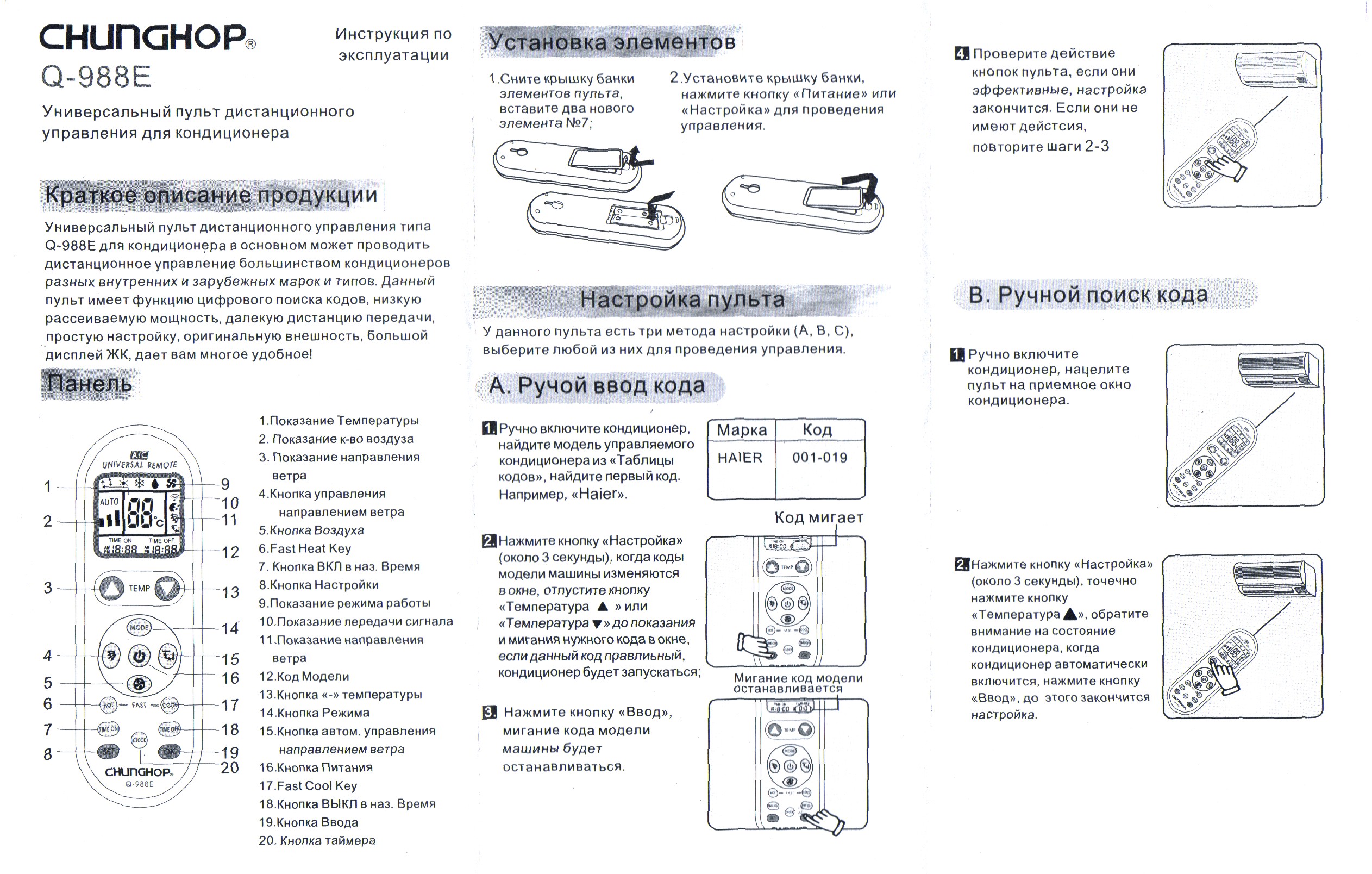
Руководство по пульту дистанционного управления и кондиционеру Polaris
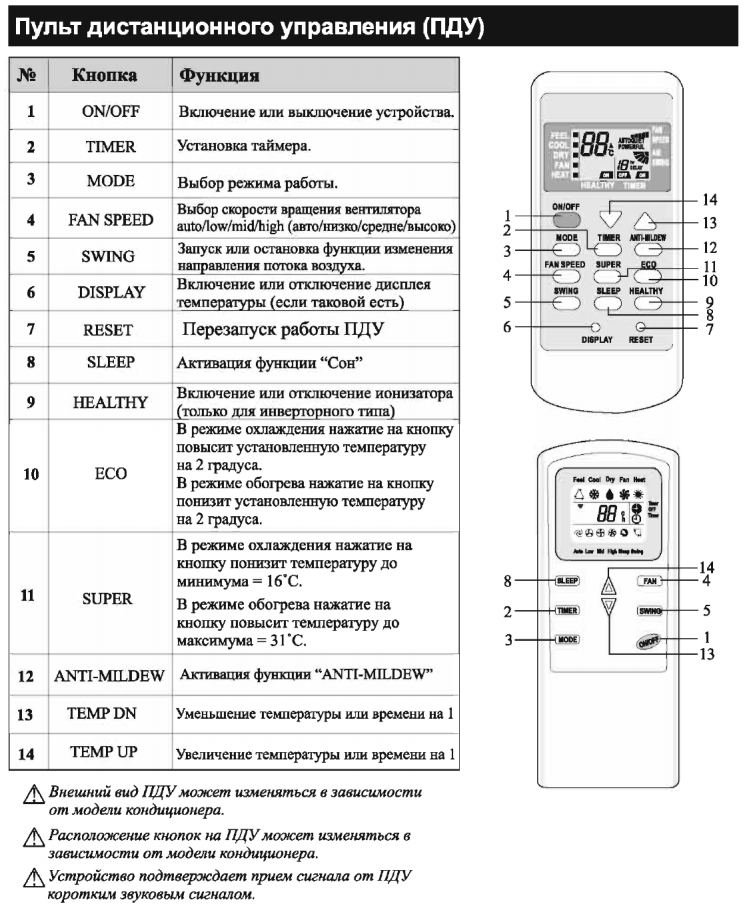
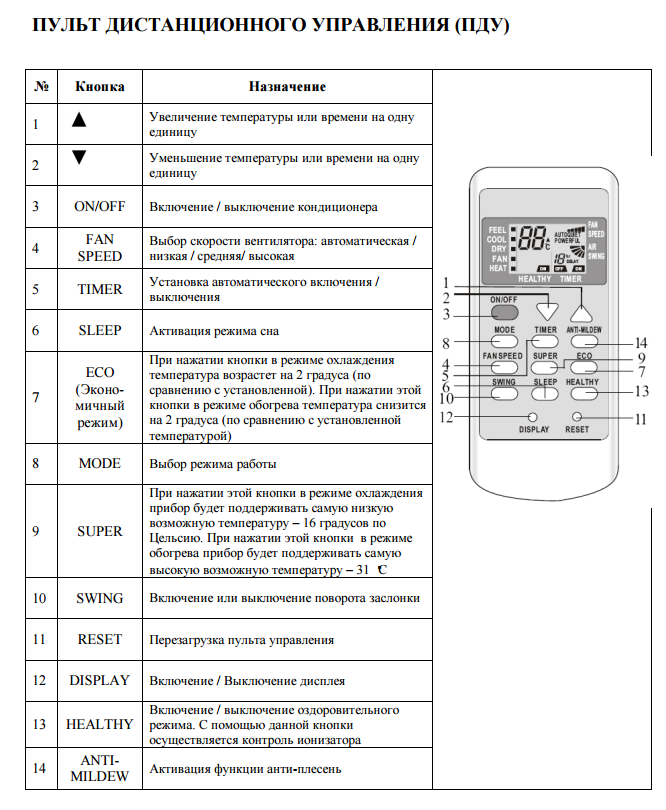
Пульт дистанционного управления
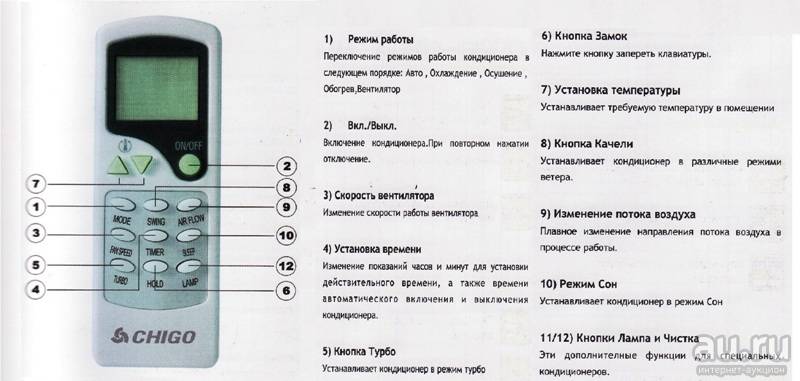
Каждая модель с дистанционным управлением поставляется с пультом дистанционного управления для кондиционера Polaris. С его помощью появляется возможность регулировать параметры системы охлаждения или обогрева. Пульт дистанционного управления может правильно работать в помещении. Все управление настенным кондиционером осуществляется с помощью пульта дистанционного управления. Имеет несколько кнопок, назначение которых можно понять изучив инструкцию:
Пульт дистанционного управления может правильно работать в помещении. Все управление настенным кондиционером осуществляется с помощью пульта дистанционного управления. Имеет несколько кнопок, назначение которых можно понять изучив инструкцию:
- Повышение/понижение температуры. Это самые используемые большие и заметные кнопки на пульте. Они расположены в центре.
- Вкл/выкл. Другая кнопка, расположенная в углу.
- Выбор скорости вентилятора.
- Поддержание минимальной/максимальной температуры воздуха.
- Выбор режима работы.
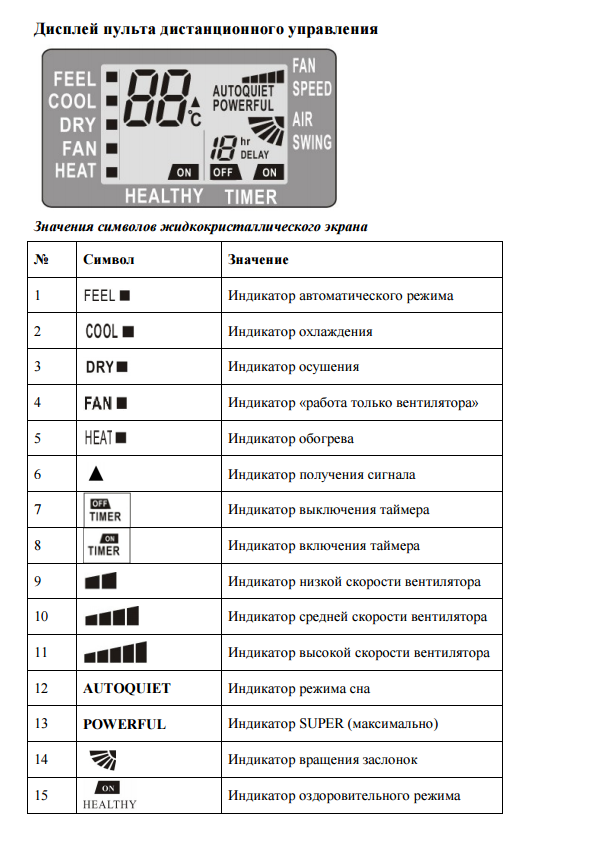
Также на пульте есть дисплей, показывающий важные настройки механизма. Чтобы правильно интерпретировать символы на дисплее, сначала нужно воспользоваться инструкцией.
- Дистанционное управление
- Удаленный дисплей
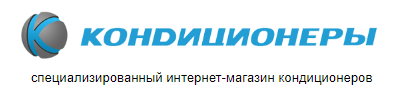
- Использование пульта
Мобильный кондиционер обычно не имеет панели управления, т. к. для регулировки параметров и режимов работы достаточно всего лишь нажать несколько кнопок на корпусе, который находится в доступном месте на полу.
к. для регулировки параметров и режимов работы достаточно всего лишь нажать несколько кнопок на корпусе, который находится в доступном месте на полу.
В Polaris инструкции по эксплуатации кондиционера начинаются с техники безопасности. После перечисления деталей, входящих в комплект, приводится подробная инструкция по эксплуатации. Если соблюдать все пункты, то сплит-система прослужит очень долго, не потребует ремонта и замены. В инструкции также приведены схемы правильного подключения оборудования, а вместе с ним идет инструкция по установке и эксплуатации кондиционера.
Коды ошибок кондиционеров Polaris
Когда возникает необходимость объяснить мастеру, что случилось со сплит-системой и почему она не работает, на помощь приходят коды ошибок. Каждый кондиционер оснащен системой самодиагностики. Это означает, что при возникновении проблемы он выключается и выводит на экран код ошибки. Если запомнить самые популярные из них, то можно сэкономить уйму времени на диагностику:
- E2 — неправильно измеряется наружная температура.

- E3 — неправильно работает датчик температуры во внутреннем модуле.
- E4 — сломался наружный модуль.
- E5 — Двигатель внутреннего модуля работает неправильно.
- dF — необходимо очистить внутренний модуль от обледенения.
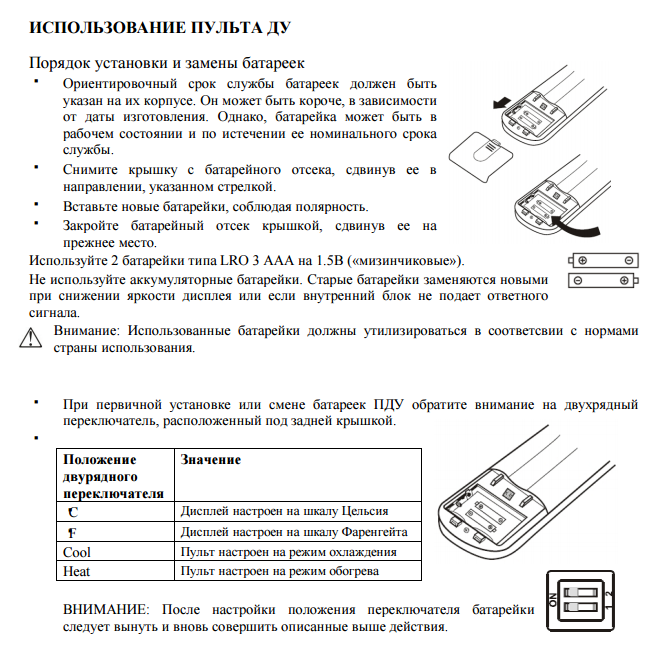
- Возможные проблемы
- Коды ошибок
- Поиск неисправностей
Описание всех ошибок и необходимые меры по их устранению можно найти в инструкции к кондиционеру. Следует помнить, что ремонт такой техники лучше всего доверить профессионалам, они смогут отремонтировать технику и при этом дать гарантию на свою работу.
Отзывы покупателей
Модели кондиционеров Polaris
Люди, давно пользующиеся кондиционером Polaris, отмечают некоторые преимущества и недостатки сплит-систем, установленных в их доме:
Преимущества:
- Небольшой размер и легкий вес уличных моделей.

- Распределение воздуха автоматическое.
- Способен к самоочищению.
- Большое количество разнообразных режимов работы.
- Хорошее соотношение цены и качества.
Недостатки:
- Пользователи отмечают, что модель polaris bio достаточно редко встречается в продаже.
- Кондиционеры Polaris не способны охлаждать воздух ниже 16 градусов.
- Слишком громко работает.
- Батарейки в пульте дистанционного управления быстро разряжаются.
В целом покупатели довольны покупкой. И обратите внимание на долгий срок службы кондиционеров. Цена на разные сплит-системы Polaris может варьироваться в зависимости от магазина, в котором они приобретаются. Поэтому рекомендуется приобретать климатическую технику в интернет-магазинах, ведь там можно быстро сравнить стоимость и выбрать наиболее подходящую модель из всей линейки. Не всегда удается найти нужный кондиционер в магазинах бытовой техники, но заказать именно то, что вам нужно, можно через интернет.
Поделись с друзьями:
Кнопка— Shopify Polaris
Кнопки используются в основном для действий, таких как «Добавить», «Закрыть», «Отмена» или «Сохранить». Простые кнопки, похожие на ссылки, используются для менее важных или менее часто используемых действий, таких как «просмотреть настройки доставки».
Чаще всего используется в интерфейсе. Используйте другой стиль, только если кнопка требует большего или меньшего визуального веса.
импорт {Button} из '@shopify/polaris';
импортировать React из «реагировать»;
функция ButtonExample() {
return ;
} - детей?строка | string[]
Содержимое, отображаемое внутри кнопки.

- primary?boolean
Обеспечивает дополнительный визуальный вес и определяет основное действие в наборе кнопок.
- разрушительное? логическое значение
Указывает на опасное или потенциально негативное действие.
- размер «средний» | «большой» | «микро» | «slim»
Изменяет размер кнопки, делая ее более или менее мягкой.
По умолчанию «средний».
- textAlign «по левому краю» | «правильно» | «центр» | «старт» | «end»
Изменяет выравнивание внутреннего текста кнопки.
- layout?boolean
Придает кнопке утонченную альтернативу стилю кнопки по умолчанию, подходящему для определенных фонов.
- полная ширина?логическое значение
Позволяет кнопке увеличиваться до ширины контейнера.
- раскрытие?логическое значение | «вверх» | «вниз» | «выбрать»
Отображает кнопку со значком раскрытия. По умолчанию используется значение `down`, если установлено значение true.

- plain?boolean
Визуализирует кнопку, которая выглядит как ссылка.
- монохромный? логический
Делает «обычные» и «контурные» цвета кнопок (текст, границы, значки) такими же, как текущий цвет текста. Также добавляет подчеркивание к «обычным» кнопкам.
- removeUnderline?boolean
Удаляет подчеркивание из текста кнопки (в том числе при взаимодействии), когда `monochrome` и `plain` имеют значение true.
- icon?любой
Значок для отображения слева от содержимого кнопки.
- связаноРаскрытие информации?
Кнопка раскрытия, подсоединенная справа от кнопки. Переключает всплывающий список действий.
Указывает, является ли кнопка основной ссылкой навигации при отображении внутри `IndexTable.Row`.
- primarySuccess?boolean
Дополнительный визуальный вес в сочетании с указанием положительного действия.

- id?string
Уникальный идентификатор кнопки.
- url?string
Пункт назначения для ссылки, отображаемый в атрибуте href ссылки.
- external?boolean
Заставляет URL открываться в новой вкладке.
- цель?’_blank’ | ‘_себя’ | ‘_родитель’ | ‘_верх’
Где отображать URL.
- скачать?строка | boolean
Сообщает браузеру, что нужно загрузить URL-адрес, а не открывать его. Предоставляет подсказку для загруженного имени файла, если это строковое значение.
- submit?boolean
Позволяет кнопке отправить форму.
- disabled?boolean
Отключает кнопку, запрещая взаимодействие с продавцом.
- loading?boolean
Заменяет текст кнопки на счетчик во время выполнения фонового действия.
- нажато?логическое значение
Устанавливает кнопку в нажатом состоянии.
- accessibilityLabel?string
Визуально скрытый текст для программ чтения с экрана.

- role?string
Действительная роль WAI-ARIA для определения семантического значения этого элемента.
- ariaControls?string
Идентификатор элемента, которым управляет кнопка.
- ariaExpanded?boolean
Сообщает программе чтения с экрана, что управляемый элемент расширен.
- ariaDescribedBy?string
Указывает идентификатор элемента, описывающего кнопку.
- ariaChecked «false» | «true»
Указывает текущее проверенное состояние кнопки, когда она действует как тумблер или переключатель.
- onClick?() => unknown
Обратный вызов при нажатии.
- onFocus?() => void
Обратный вызов, когда кнопка становится сфокусированной.
- onBlur?() => void
Обратный вызов, когда фокус покидает кнопку.
- onKeyPress?(event: React.KeyboardEvent
) => void Обратный вызов, когда событие нажатия клавиши зарегистрировано на кнопке.

- onKeyUp?(event: React.KeyboardEvent
) => void Обратный вызов, когда на кнопке зарегистрировано событие нажатия клавиши.
- onKeyDown? (событие: React.KeyboardEvent
) => void Обратный вызов, когда для кнопки зарегистрировано событие нажатия клавиши.
- onMouseEnter?() => void
Обратный вызов при вводе мыши.
- onTouchStart?() => void
Обратный вызов при касании элемента.
- onPointerDown?() => void
Обратный вызов при срабатывании события pointerdown.
Передовой опыт
Кнопки должны:
- Иметь четкую и точную маркировку.
- Ведите с помощью сильного действенного глагола.
- Правильно используйте установленные цвета кнопок. Например, используйте красную кнопку только для действия, которое трудно или невозможно отменить.
- Расставьте приоритеты для самых важных действий.
 Слишком много призывов к действию может вызвать путаницу и заставить продавцов не знать, что делать дальше.
Слишком много призывов к действию может вызвать путаницу и заставить продавцов не знать, что делать дальше. - Располагаться в согласованных местах в интерфейсе.
Кнопки и ссылки
Кнопки в основном используются для действий, таких как «Добавить», «Закрыть», «Отмена» или «Сохранить». Простые кнопки, похожие на ссылки, используются для менее важных или менее часто используемых действий, таких как «просмотреть настройки доставки».
Ссылки в основном используются для навигации и обычно появляются внутри или сразу после предложения.
HTML-код, отображаемый для компонентов Button и Link , несет смысловую нагрузку. Преднамеренное и последовательное использование этих компонентов приводит к:
- более инклюзивному опыту для пользователей вспомогательных технологий
- более связный визуальный опыт для зрячих пользователей
- продуктов, которые проще обслуживать в масштабе
Рекомендации по содержимому
Кнопки должны соответствовать рекомендациям по содержимому для кнопок.
- Чтобы объединить или расположить несколько кнопок, используйте компонент группы кнопок .
- Для навигационных действий, которые появляются внутри или непосредственно после предложения, используйте компонент ссылки
Специальные возможности
Кнопки могут иметь различные состояния, которые визуально и программно передаются продавцам.
- Используйте
ariaControlsprop, чтобы добавить к кнопке атрибутaria-controls. Используйте атрибут, чтобы указать на уникальныйидентификаторконтента, которым управляет кнопка. - Если кнопка расширяет или сворачивает смежное содержимое, используйте реквизит
ariaExpanded, чтобы добавить к кнопке атрибутaria-expanded. Установите значение, чтобы передать текущее развернутое (true) или свернутое (false) состояние содержимого. - Используйте
disabledprop, чтобы установитьdisabledсостояние кнопки. Это не позволяет продавцам взаимодействовать с кнопкой и передает ее неактивное состояние вспомогательным технологиям.
Это не позволяет продавцам взаимодействовать с кнопкой и передает ее неактивное состояние вспомогательным технологиям. - Используйте реквизит
press, чтобы добавить к кнопке атрибутaria-pressed.
Навигация
Продавцы обычно ожидают, что кнопки будут отправлять данные или выполнять действия, а ссылки — для навигации. Если для компонента кнопки требуется навигация, используйте url проп. Элемент управления выводит привязку в виде кнопки вместо кнопки в HTML, чтобы помочь передать эту разницу.
Для получения дополнительной информации о создании доступных ссылок см. компонент ссылки.
Labeling
Свойство accessibilityLabel добавляет к кнопке атрибут aria-label , к которому могут получить доступ вспомогательные технологии, такие как программы чтения с экрана. Как правило, этот текст метки заменяет видимый текст на кнопке для продавцов, использующих вспомогательные технологии.
Используйте accessibilityLabel для кнопки, если:
- Видимый текст кнопки не передает адекватно назначение кнопки невизуальным продавцам
- Кнопка не имеет текста и использует только значок, чтобы передать свое назначение
Чтобы помочь продавцам, использующим программное обеспечение для активации речи, а также зрячим пользователям программ чтения с экрана, убедитесь, что текст aria-label включает любой видимый текст кнопки. Несоответствие между видимой и программной маркировкой может привести к путанице и может помешать работе команд распознавания голоса.
Если возможно, дайте кнопке видимый текст, который ясно передает ее назначение, без использования accessibilityLabel . Когда дополнительный контент не требуется, дублировать текст кнопки с accessibilityLabel не нужно.
Сделать
Пример
<Кнопка>Редактировать адрес доставки
Пример
<Заголовок>Адрес доставки
Не делать
Пример
Пример
Внешние ссылки
При использовании компонента кнопки для создания ссылки на внешний ресурс:
- Используйте реквизит
external, чтобы ссылка открывалась в новой вкладке (или окне, в зависимости от настроек браузера продавца) - Используйте реквизит
значка, чтобы добавить внешний значок - Используйте реквизит
accessibilityLabel, чтобы включить предупреждение об открытии новой вкладки в текст кнопки для пользователей невизуального средства чтения с экрана

Для получения дополнительной информации о создании доступных ссылок см. компонент ссылки.
Сделать
Пример
<Кнопка accessibilityLabel="Положения и условия (открывается в новом окне)" icon={ExternalMinor} URL="http://example.com" внешний > Условия и положения
Не делать
Пример
<Кнопка url="http://example.com" внешняя> Условия и положения
Поддержка клавиатуры
Кнопки используют настройки браузера по умолчанию для взаимодействия с клавиатурой.
- Придать кнопкам фокус клавиатуры с помощью клавиши tab (или shift + tab при переходе назад)
- Активировать кнопки с помощью ввод / возврат клавиша или пробел клавиша
Пользовательские события клавиш
Используйте свойства onKeyDown , onKeyPress и onKeyUp для создания пользовательских событий для кнопок.