Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах: @font-face, SVG, EPS, AI, PSD, Sketch.
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)
Icon-Works (130+ иконок, Webfont)
Feather (130 иконок, PSD, SVG, Webfont)
Linea (730+ иконок, SVG, Webfont)
Icony (100 иконок, SVG, PSD)
Free iOS Icons Pack (100 иконок, PSD, Webfont)
Touch Icons (340 иконок, PSD, AI, SVG)
Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)
Themify Icons (320+ иконок, SVG и Webfont)
Elegant Line-Style Icons (100 иконок, AI, SVG)
Pixeden Icon Font Pack (170 иконок, Webfont)
Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)
Webicons (100 иконок, AI, EPS)
Stroke Icons (80 иконок, PSD, AI, Webfont)
Microns (231 иконок, SVG, Webfont)
Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)
LineIconSet v1.0 (200 иконок, EPS)
Someicons (153 иконок, EPS, SVG)
Universal Icons (100 иконок, SVG)
Flat Color Icons (300+ иконок, SVG)
Iconia (100+ иконок, Webfont)
Typicons (336 иконок, SVG, Webfont)
Geoph (80 иконок, AI, PSD)
Evil Icons (70 иконок, SVG)
Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)
Unigrid (100 иконок, AI)
Amenities (100 иконок, EPS, PSD)
Elegant Icons (360 иконок, Webfont)
Lightwing (60 иконок, Webfont)
Tonicons (500 иконок, EPS, Sketch, Webfont)
Epic Icons (1000+ иконок, Webfont)
Lynny Icons (900+ иконок, EPS, AI)
Helium (100 иконок, AI, EPS, SVG, Webfont)
Essential Icons (77 иконок, EPS, PSD, AI, SVG)
Dripicons (95 иконок, Webfont)
Cinema (200 иконок, SVG)
Open Iconic (200+ иконок, SVG, Webfont)
Twig (100+ иконок, SVG, Webfont)
MFG Labs Iconset (160+ иконок, Webfont)
PrestaShop Icons (300+ иконок, EPS, Webfont)
Subway (300+ иконок, Webfont)
Entypo (400+ иконок, Webfont)
Fundation Icons (100+ иконок, Webfont)
Ionic Icons (~750 иконок, Webfont)
Material Icons (~1000 иконок, SVG, Webfontg)
Font Awesome (1000+ иконок, Webfont)
Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)
Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)
Retinaicons (200 иконок, AI)
Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)
Ballicons 2 (36 иконок, PNG, SVG, PSD)
Больше спасибо всем за внимание.
Грамотно расставленные акценты на сайте помогают дизайнерам и маркетологам завладеть вниманием пользователя и направить их на целевые действия: покупку, связь с менеджерами или просто понимание предоставленной информации. Одним из таких инструментов являются иконки — изображения, которые используют для обозначения какой-либо информации. В этой статье мы расскажем о значении иконок в веб-дизайне на конкретных примерах, как правильно выбрать и использовать их на сайте.
Зачем дизайнеры используют иконки
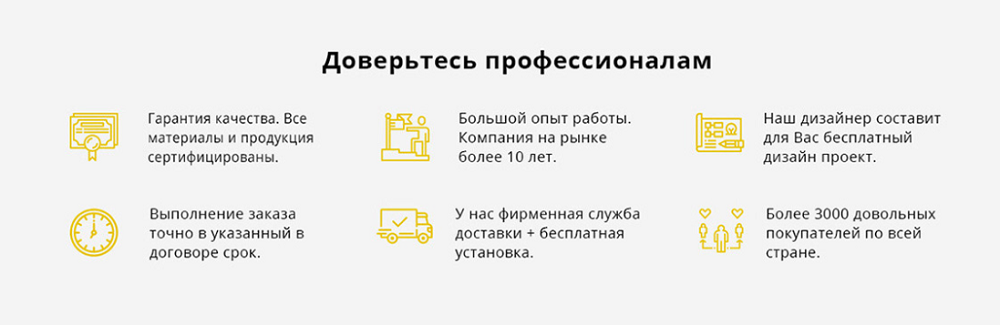
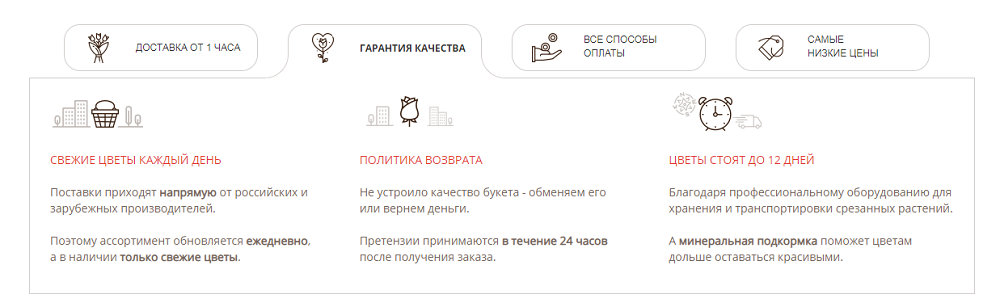
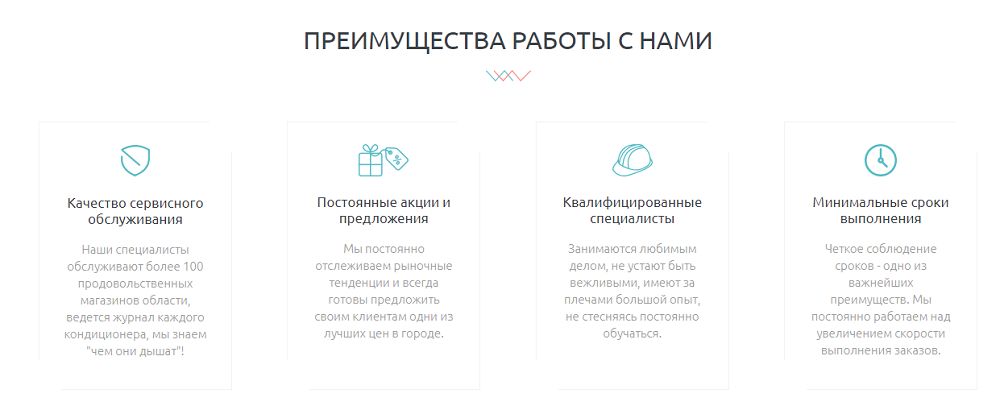
Даже самые маленькие детали на сайте имеют значение для дизайна. Иконки — это не только экономия места на экране, но и установление связи с клиентом. Использование иконок упрощает восприятие информации, ведь привычные образы вызывают ассоциации с определенными действиями. Рассмотрим пример использования иконок для обозначения преимуществ магазина мебели:

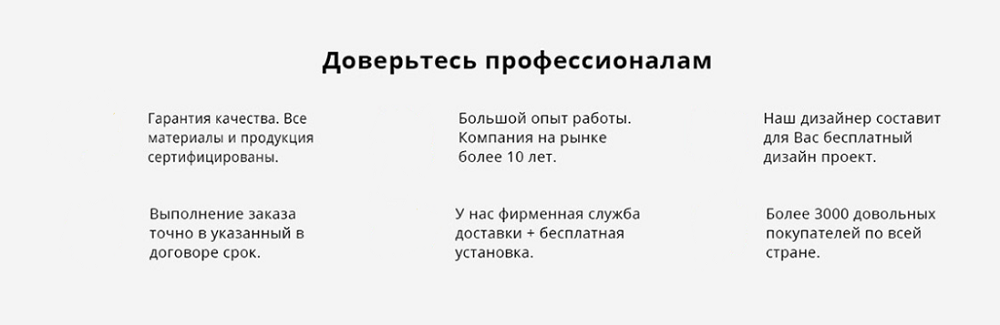
Если мы уберем сопутствующие изображения, скорость восприятия меняется:

С иконками достаточно окинуть взглядом экран, чтобы понять, о чем идет речь и что нам хочет предложить компания. Грузовик традиционно обозначает доставку, а иконка документа — сертифицированную продукцию. Во втором примере нужно вчитываться в текст, чтобы понять смысл. Это происходит потому, что человек мыслит образами. Пользователь связывает картинки с ассоциациями, которые они вызывают, и тем самым воспринимает информацию.
Еще одна функция иконок — помощь пользователю сориентироваться в интерфейсе. Есть несколько универсальных символов, которые используются в дизайне для направления пользователя, например:
- значок лупы означает поиск информации;
- иконка дома ведет на главную страницу;
- картинка сердца или звезды — избранное;
- нажав на изображение флага можно поменять язык на странице;
- силуэт человека в шапке сайта ведет в личный кабинет;
- иконка тележки означает добавление товара в корзину или переход на страницу оформления заказа.
Такие изображения добавляют на сайты интернет-магазинов для облегчения покупки:

С помощью иконок клиент не теряется на новом ресурсе и понимает, какие действия он может сделать.
Как с помощью иконок повысить конверсию сайта
Как любой контент на сайте иконки требуют продуманного подхода. При правильном использовании изображения могут стать еще одним инструментом повышения конверсии и управлением поведением покупателей. Что можно сделать для стимулирования продаж?
1. Привлечь внимание к преимуществам компании
Посещая сайты мы привыкли «прокручивать» страницы. Иконки помогают пользователю обратить внимание на важную информацию и задержаться взглядом на особенностях компании и персональных предложениях. Например, на бесплатной доставке или прилагаемых к заказу подарках.

Информация о работе магазина, условиях оплаты и доставки формирует доверие у клиента и убеждают сделать выбор в пользу этого магазина, а не его конкурента.
2. Расскажите, как сделать заказ или как работает компания
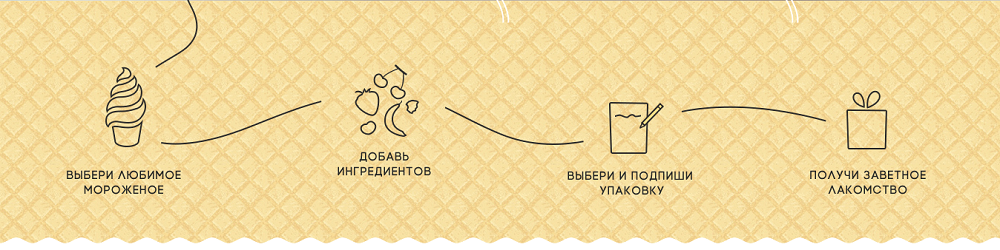
Чтобы новые клиенты знали по какому алгоритму работает магазин или оказываются услуги, расскажите об этом с помощью иконок:

Так вы сэкономите место на сайте и клиенту не нужно будет читать полотна текста,
чтобы понять как сделать заказ.3. Расскажите о товаре с помощью изображений
В карточки товаров можно добавлять не только текстовые описания, но и изображения для обозначения характеристик или дополнительных параметров. Как сделать идеальную карточку читайте здесь.

4. Выделяйте акции и специальные предложения, а также нужные категории товаров
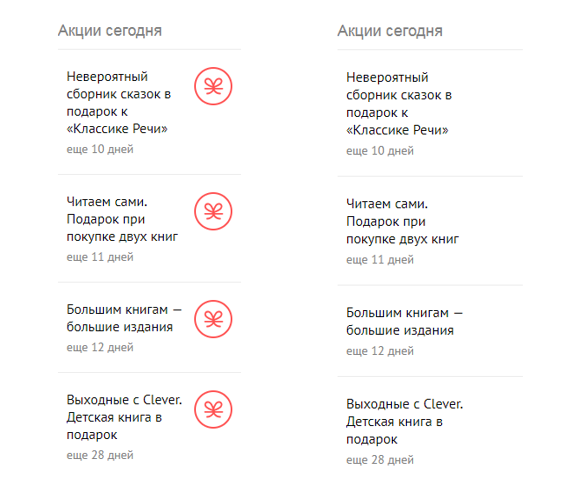
Чтобы посетитель сайта обратил внимание на акцию или нужный раздел, добавляйте иконки. Например, с помощью красных изображений, список акций становится намного заметнее:

Также с помощью иконок и различных плашек можно выделять нужные категории товаров, популярную продукцию, товары со скидками, новинки и прочее.
Какие иконки используют в дизайне
Использование самых разнообразных иконок, отличных по размеру, стилю, цвету и расположению является распространенным приемом среди дизайнеров. Обычно мы встречаем иконки на главном экране под большим слайдером, на страницах «услуги» или «контакты», в шапке сайта. Из-за такого разнообразия возникает вопрос:
Линейные
Это иконки, которые состоят из линий или контуров. Строгие и минималистичные изображения используются как для навигации, так и в информационных блоках. Линии могут быть тонкими или толстыми, иногда изображения заливают однотонным цветом. Одна из особенностей применения таких картинок — необходимость создать условия, чтобы они не потерялись на странице среди окружающего контента.

Линейные иконки сочетаются как со строгим деловым стилем, так и придают дизайну сайта изящность и лаконичность.
Иллюстрации
Вместо тонких линий и ясных контуров используют специальные цветные рисунки. Такие картинки придают сайту красочности, бросаются в глаза при просмотре страницы.

Иллюстрации разрабатываются дизайнерами в стилистике сайта, рисуются специально для каждого проекта. Иконки такого стиля способны оживить дизайн, придать «свежести» и индивидуальности. Небольшие иллюстрации можно смело использовать как самостоятельные элементы, они будут заметны среди основного контента. Еще больше примеров использования иллюстрированных изображений можно посмотреть в нашем блоге.
Объемные
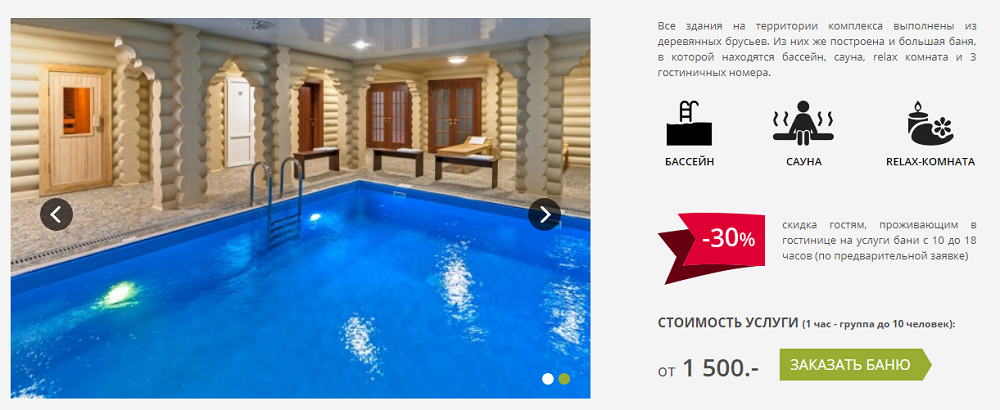
Некоторые веб-дизайнеры отходят от трендов «плоского» и минималистичного дизайна и используют вместо иконок самостоятельные изображения.

Такой подход следует использовать с осторожностью, чтобы не перегружать дизайн сайта лишними изображениями и отвлекать клиента от целевых действий. Если использовать объемные иконки, остальные элементы не должны быть нарисованными и мешать стилевому единообразию сайта.
Простые элементы
В некоторых случаях на сайт размещают не картинки, а простые геометрические фигуры или цифры, чтобы не загромождать дизайн элементами. В этом примере дизайнеры решили оформить самые распространенные вопросы клиентов пунктами:

А здесь вместо картинок использовали простой элемент галочку:

Такие иконки не отвлекают внимание пользователя от основной информации, но и не «цепляют» взгляд.
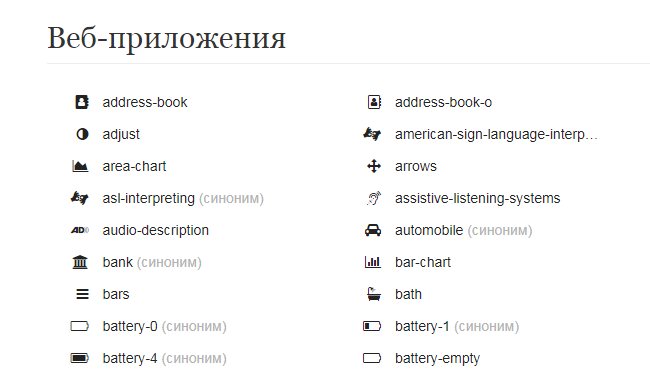
Шрифтовые иконки
Это особый вид иконок, который подключается к сайту как шрифт, у которого вместо символов векторные изображения. Плюс таких иконок — возможность изменять цвет, тени, размеры и другие свойства CSS. Пример данного вида — шрифт FontAwesome.

Иконки встраиваются в HTML код как обычный класс с именем «fa» с помощью тегов <i> или <span>. Пример использования:
<i class=«fa address-book»></i>
Где «address-book» — название иконки-книжки. Изображения удобно использовать для обозначения мелких элементов, например, на странице «контакты», в формах или в меню.
Примеры использования иконок в веб-дизайне
Мы разобрались, как иконки различаются по стилистике и методам внедрения. Теперь рассмотрим деление элементов по назначению на реальных примерах.
Иконки для навигации
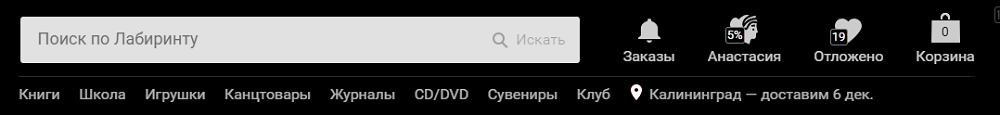
Как уже говорилось выше, иконки нужны для облегчения ориентирования пользователя на веб-странице. Особенно важно данное назначение иконок в интернет-магазинах и сайтах компаний, где главным целевым действием является оформить заявку или совершить покупку.

С помощью иконок пользователь всегда знает как перейти к формам заказа, в личный кабинет, к поиску или просмотру понравившихся товаров.
Информационные иконки
Иногда иконки используются, чтобы о чем-то рассказать клиенту: о продукции, компании или предоставить полезную информацию.

Такой контент прост для восприятия и побуждает пользователя воспользоваться услугами компании или купить предложенный товар. К этому пункту также можно отнести информацию о принципах компании, интересных фактах о товарах и прочее.
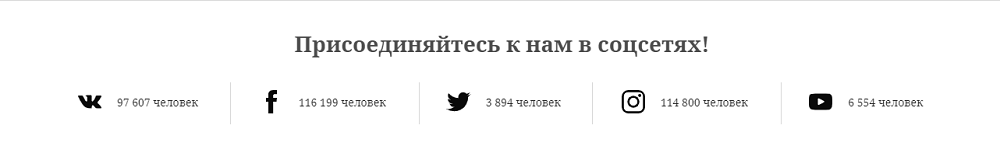
Социальные доказательства
Клиентам важно, что кто-то покупает товары магазина, обращается за предлагаемыми услугами. Это заставляет их верить, что продукция качественная и пользуется спросом. Через иконки можно донести до посетителей сайта информацию о количестве купленных товаров, опыте работы компании и прочее:

Исследования агентства Wider Funnel показывают, что размещение на веб-сайтах элементов социального доказательства повышает продажи в 9 из 10 случаев. Поэтому такой прием можно считать инструментом увеличения конверсии интернет-магазинов и продающих сайтов.
Призыв к действию
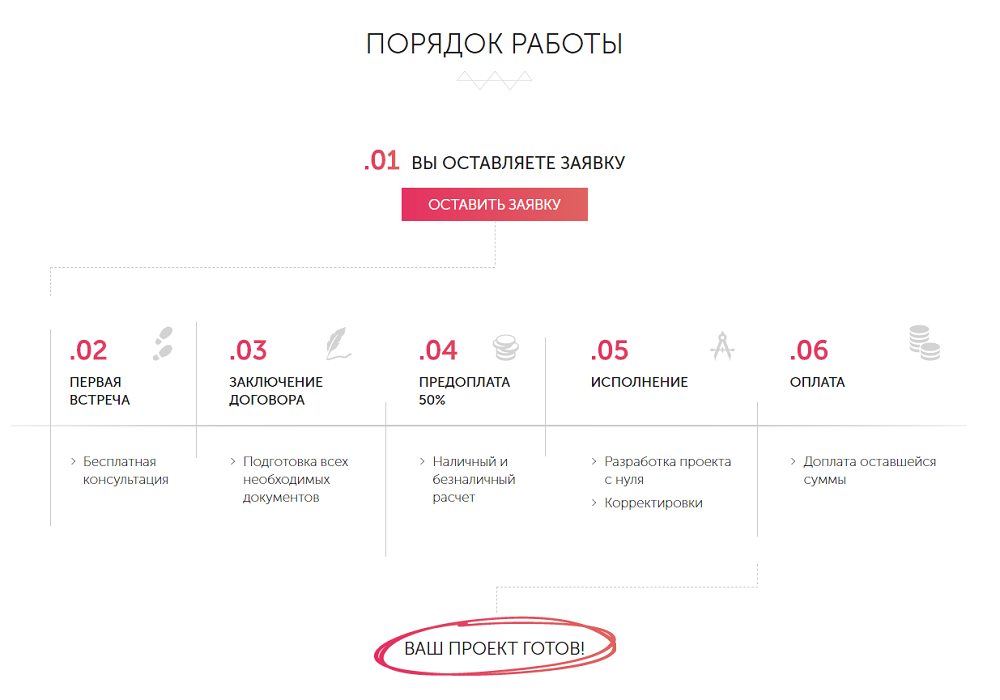
Иконки встраивают в контент, который приводит пользователя к целевым действиям на сайте:

В этом примере рассказывается об этапах работы, которые отмечены порядковыми номерами и небольшими иконками для привлечения внимания и структурирования информации. У первого действия расположена кнопка с призывом оставить заявку на сайте.
Разделы каталогов
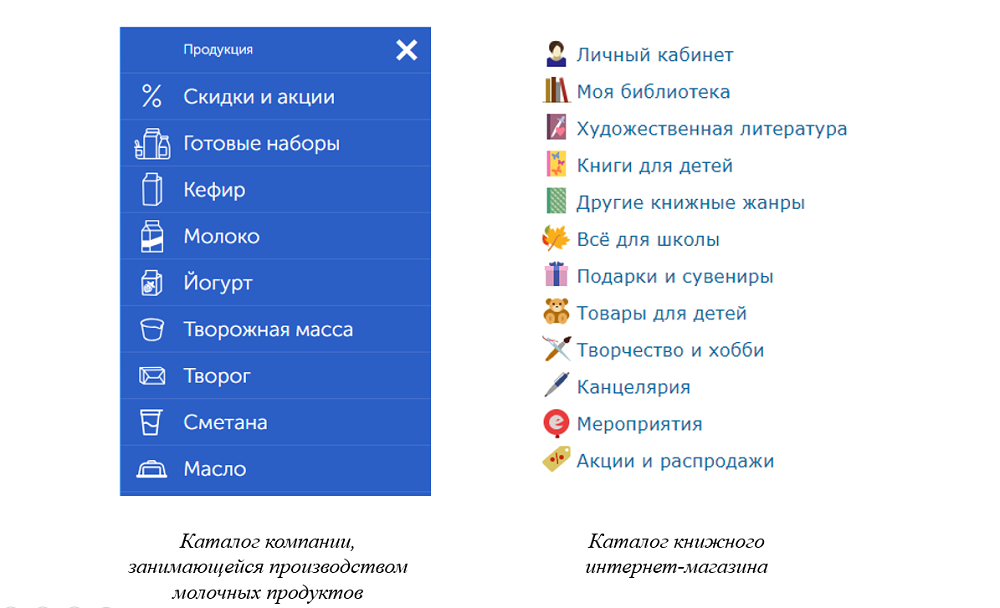
Чтобы разделить одну категорию товаров от другого и вызвать ассоциации с определенным продуктом, иконки используют в оформлении разделов каталога:

Таким образом каталог не превращается в простой список товаров, каждая категория выделяется из общего перечня продуктов.
Социальные кнопки
Продвижение в социальных сетях — одно из маркетинговых направлений многих компаний. Чтобы магазин часто мелькал в лентах пользователей и напоминал клиентам об акциях, на сайте размещают значки социальных сетей с ссылками на группы и страницы:

Эти иконки узнаваемы, поэтому на них обращают внимание и присоединяются к группам и сообществам, через которые можно призывать клиентов к новым покупкам.
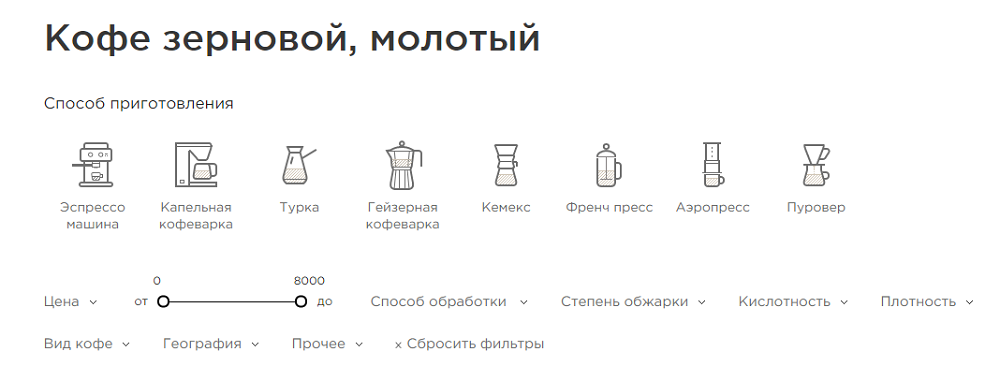
Фильтры
Иконки можно использовать в фильтрах для товаров. Узнаваемые изображения помогут клиентам сориентироваться в каталоге и выбрать нужный продукт или услугу:

Например, в интернет-магазине кофе сделали фильтр по способу приготовления и добавили иконок, чтобы клиент мог понять незнакомые термины и выбрать нужный товар.
Применение иконок в веб-дизайне помогает клиентам воспринимать информацию и привлекает внимание к важным моментам на сайте. Рассмотрим основные правила использования иконок, чтобы дизайн веб-страницы выглядел гармонично и был удобным для посетителей.
5 советов по созданию дизайна иконок
Создавая иконки для клиентов, дизайнеру важно не только учитывать ее назначение, но и соответствие изображений общему стилю веб-сайта и окружающему контенту. Как правильно использовать иконки в дизайне продающего сайта?
1. Иконки должны быть узнаваемыми и ассоциироваться с окружающим текстом
Основное предназначение иконки — облегчить пользователю восприятие текста. Выполняет ли изображение свою функцию зависит прежде всего от того, насколько понятно посетителю, какой объект или действие эта картинка обозначает.
Например, если вы собираетесь обозначить доставку товара земным шаром, будут ли ассоциироваться перевозки с планетой? Этот значок подойдет для клиентов, находящихся далеко от офиса компании, но что, если ваш пользователь проживает в вашем городе? Поэтому при создании иконок нужно думать в первую очередь о целевой аудитории.

Тот же самый вопрос связан с возрастом ваших клиентов. К примеру, вы обозначаете написание комментария печатной машинкой — если основными посетителями являются школьники, узнают ли они данный символ? Клиент не должен думать о значении картинки, смысл должен быть понятен с первого взгляда.
2. Дополняйте иконку текстом
Само по себе изображение несет в себе только декоративную функцию. Чтобы придать значку смысл, рассказывайте о том, что она обозначает.

3. Дизайн иконок должен быть похож между собой
Если вы используете несколько иконок одновременно, они должны быть согласованы друг с другом, чтобы не получилось так:

Иконки должны создавать стиль, а не нарушать его. В данном примере мы видим три «нарисованных» изображения и одно строгое и лаконичное. Оно выбивается из общего ряда и нарушает согласованность интерфейса.
4. Прозрачный фон облегчает восприятие
Использование прозрачного фона увеличивает скорость восприятия. Цветной фон создает визуальный шум, из-за которого иконки кажутся одинаковыми. Сравните:

При просмотре иконок с синим фоном вместо мгновенного понимания, что нарисовано на картинке, приходится всматриваться и различать образы. Это схоже с чтением текста, где тоже приходится напрягать зрение и понимать смысл. Поэтому использование непрозрачного фона облегчает визуальное восприятие и легче интерпретируются посетителями страниц.
5. Используйте векторную графику, если это возможно
Применение векторной графики в веб-дизайне значительно упрощает работу дизайнеру — не теряет в качестве после изменения размеров, можно с легкостью поменять цвет и другие параметры, а также эффектно использовать анимацию. Больше о векторе в вебе можно узнать в этой статье.
В студии дизайна IDBI веб-дизайнеры уделяют особое внимание деталям — самостоятельно отрисовывают иконки, кнопки, формы, создавая индивидуальный стиль для компаний и интернет-магазинов. Обращайтесь к нам и мы разработаем для вас уникальный ресурс, где будут гармонично сочетаться основной контент и декоративные элементы.
Пиктограммы (значки) тахографа — расшифровка
Пиктограммы тахографа – это специальные графические изображения (значки или символы), отображающие узнаваемые черты различной тахографической информации, обозначающих людей, их действия, объекты и их состояние, режимы работы тахографа, временные периоды, особые ситуации, а также ошибки и сбои в работе оборудования.
Пиктограммы можно увидеть на дисплее и распечатках тахографа, а потому навык их визуального распознавания нужен не только водителю, эксплуатирующему тахограф, но и контрольным (надзорным) органам в целях выявления нарушений установленных режимов труда и отдыха, скоростного режима.
Ниже представлен основной набор пиктограмм, изучив которые можно интуитивно понять значения их комбинаций.
1. Основные пиктограммы
1.1. Набор пиктограмм, обозначающих людей, их действия и режимы работы тахографа
| Пиктограмма | Тип карты | Действия | Режим работы тахографа |
|---|---|---|---|
 | Предприятие | Блокировка/выгрузка данных | Режим предприятия |
 | Инспектор | Контроль/выгрузка данных | Режим контроля |
 | Водитель | Управление | Режим управления |
 | Мастерская | Настройка/выгрузка данных/проверка | Режим настройки |
1.2. Набор пиктограмм, обозначающих виды деятельности и периоды времени
| Пиктограмма | Вид деятельности | Продолжительность |
|---|---|---|
 | Готовность | Период готовности |
 | Управление | Время управления |
 | Перерыв/отдых | Период отдыха или перерыва |
 | Другая работа | Период другой работы |
 | Перерыв | Суммарная продолжительность перерывов |
 | Нет данных | Данные, подлежащие регистрации, отсутствуют |
1.3. Набор пиктограмм, обозначающих аппаратуру и ее функции
| Пиктограмма | Аппаратура/оборудование | Функция |
|---|---|---|
 | Считывающее устройство для карты водителя (слот 1) | Считывание карты тахографа |
 | Считывающее устройство для карты второго водителя (слот 2) | Считывание карты тахографа |
 | Карта тахографа | Идентификация пользователя карты |
 | Часы | – |
 | Дисплей | Индикация отображения |
 | Внешнее устройство хранения данных | Выгрузка данных |
 | Источник электропитания | Электропитание |
 | Печатающее устройство/распечатка | Печать отчета |
 | Датчик движения | – |
 | Размер шин | Типоразмер шин |
 | Блок СКЗИ тахографа | – |
 | Транспортное средство/бортовое устройство | – |
1.4. Набор пиктограмм, обозначающих особые ситуации
| Пиктограмма | Значение пиктограммы |
|---|---|
 | Неприменимо (движение вне зоны действия) |
 | Транспортировка на пароме/поезде |
1.5. Набор пиктограмм, обозначающих различные события
| Пиктограмма | Значение пиктограммы |
|---|---|
 | Событие |
 | Неисправность |
 | Начало ежедневного периода работы |
 | Окончание ежедневного периода работы |
 | Местоположение, местное время |
 | Ручной ввод данных о деятельности водителя |
 | Защита данных |
 | Скорость |
 | Время |
 | Суммарные данные |
1.6. Набор пиктограмм, обозначающих периодичность (временной интервал)
| Пиктограмма | Значение пиктограммы |
|---|---|
 | За сутки |
 | За неделю |
 | За две недели |
 | Период с … до … |
2. Комбинации пиктограмм
2.1. Набор комбинаций пиктограмм различного назначения
2.2. Набор комбинаций пиктограмм, обозначающих карты тахографа
2.3. Набор комбинаций пиктограмм, обозначающих управление транспортным средством
2.4. Набор комбинаций пиктограмм, обозначающих распечатки тахографа
2.5. Набор комбинаций пиктограмм, обозначающих события
2.6. Набор комбинаций пиктограмм, обозначающих неисправности
Основные режимы:
Сool – холод, выглядит как снежинка.
Heat – обогрев, обозначается также символом солнца.
Dry – сушка, имеет значок капли.
Fan speed – вытяжка, иногда имеет вместо надписи символ пропеллера.
Sleep – ночной режим, обозначается значком звезды.
Тimer – таймер, имеет изображение циферблата часов.
Swing – движение струи воздуха за счет шторок.
Lock – клавиша блокировки от вмешательства детей.
Функции:
Очищение воздуха. Такая процедура возможна из-за встроенных фильтрующих элементов, выделяющихся по поглощению и своему материалу. Такие фильтры бывают грубой очистки, удерживающие частицы крупной и средней фракции, и тонкой очистки, которые способны поглотить в себя даже пыльцу от цветов. Существуют также кондиционеры с аналогичной функцией, но только они оснащения фильтрами, удерживающими запахи.
Ионизация. При таком процессе работы кондиционера с ионизацией , помещение насыщается ионами с отрицательно заряженными частицами. Режим предрасположен для оздоровления человека, поднятия жизненного тонуса и настроения.
Турбо-режим. Этой кнопкой пользуются, когда нужно за короткое время выйти на заданный процесс. По-английски эта клавиша носит название «Jet Cool» или «Powerfull». При ее активировании сплит система начинает функционировать на 120-125% от номинальной производительности. Правда в таком режиме прибор может работать не более получаса. В инверторных системах такой процесс включается автоматически.
«Умный глаз». Такая функция устанавливается производителями для энергосбережения и является, по сути, детектором движения. В случае регистрации в помещении какого-то движения от человека или животного, кондиционер работает после этого в стандартном режиме в течение 20 минут. После их истечения прибор автоматически выключается. Использование такой функции по заметкам пользователей, сберегает электроэнергии на 25-30%.
«fan speed». Порой в сплит системах применяется лишь режим «вентилирование», перевод на который производят в случае ускоренного воздухообмена при выключении всех основных процессов.
Feel. Данный режим включается при нажатии клавиши «I-Feel» на пульте. При активировании такой функции температура в комнате измеряется не по датчику, встроенному в комнатном модуле, а по термодатчику, расположенному в пульте.
Список дополнительных режимов полностью зависит от производителя и модели сплит системы. Символы и значки на пульте управления могут отличаться от аналогичных значений других изготовителей.
Обслуживание кондиционеров
графики работы значок PNG образ | Векторы и PSD-файлы

значок instagram логотип instagram
800*800
instagram социальные медиа значок дизайн шаблон вектор
4167*4167
логотип facebook значок facebook
4167*4167
местонахождение значок вектор
1024*1024

instagram логотип социальных медиа значок instagram
800*800
whatsapp социальные медиа значок дизайн шаблон вектор whatsapp логотип
4167*4167

значок whatsapp логотип whatsapp
800*800
instagram социальные медиа значок дизайн шаблон вектор
4167*4167
живой значок дизайн шаблона вектор изолированных иллюстрация
4167*4167

значок facebook логотип facebook значок fb логотип fb
800*800

значок instagram логотип instagram
800*800

instagram значок логотип
800*800

Современный плоский дизайн концепции коллективной работы дизайн с персонажами в совещании и презентации можно использовать веб дизайн плоский маркетинг стратегии содержания бизнеса
4375*4375

белый значок instagram png instagram instagram логотип
1200*1200

значок instagram логотип instagram
800*800

facebook логотип значок fb логотип
800*800
facebook социальные медиа значок facebook логотип
4167*4167

instagram логотип значок
800*800

значок логотипа youtube
800*800

whatsapp значок логотип
800*800
местонахождение значок вектор
1200*1200
зеленый значок галочки плоский стиль
5000*5000

instagram цветной значок instagram логотип
800*800

значок instagram логотип instagram
800*800
instagram социальные медиа значок пользователя кнопки пользователя истории
1200*1200
значок дома вектор
1024*1024

значок линии чата
800*800
whatsapp социальные медиа значок дизайн шаблон вектор whatsapp логотип
4167*4167

значок facebook логотип fb
800*800
значок активного телефонного звонка телефон
1007*1007
Heat, Dry, Fan, Cool, Fan, Sleep и других
Современные кондиционеры имеют ряд базовых режимов и дополнительных функций, расширяющих эксплуатационные возможности техники. При покупке оборудования обратите внимание на этот параметр и определите, какой набор функций будет полезен для вас, учитывая климатические условия региона проживания, особенности помещения, где планируется установка прибора, а также личные пожелания и финансовые возможности.
В статье мы рассмотрим все, что важно знать о различных режимах и функциях кондиционера, что такое режим охлаждения, осушения, вентиляции, обогрева, особенности дополнительных функций, какие функции имеются для защиты и диагностики оборудования.
Оглавление:
Основные режимы кондиционера и их обозначения
Главное предназначение кондиционера – охлаждение воздуха в помещении для создания комфортного микроклимата. Как правило, все приборы климатического оборудования имеют стандартный ряд функций, обозначенных английскими буквами, символами или значками. Рассмотрим их.
Режим Cool – охлаждение
Режим охлаждения – главная функция любого кондиционера. Маркируется на пульте словом Cool или значком в виде снежинки.
Для управления этой функцией нужно нажать соответствующую кнопку и задать оптимальный температурный режим в помещении, нажимая на пульте значение «+\ –». В приборе установлен термодатчик, контролирующий температуру воздуха внутри комнаты.
Задав необходимые параметры, прибор начнет функционировать на полную мощность. Как только столбик термометра достигнет настроенного значения, сработает датчик, автоматически сбавятся обороты, нагнетающие холодный воздух. Теперь кондиционер будет работать на поддержание установленных температурных параметров, а в помещении все это время будет поддерживаться оптимальная прохлада.
Если температура в комнате повысится на 2-30 выше установленных значений, прибор вновь запустит рабочую мощность, чтобы обеспечить требуемую температуру воздуха.
Режим Heat – обогрев зимой
В некоторых моделях сплит-систем также имеется функция зимнего обогрева. Она маркируется надписью Heat, а необходимая температура задается кнопками «+\ –».
Функцию обогрева в сплит-системах рекомендуется использовать в межсезонье в прохладные дни. Такие устройства не способны стать полноценной системой обогрева в зимнее время года, так как имеют небольшую производительность. К тому же, большинство моделей сплит-оборудования рассчитано на работу при уличной температуре до 5-7 градусов мороза. При более низких температурах фреон не сможет перейти из жидкого в газообразное состояние, что приведет к поломке компрессора.
Режим Fan – вентиляция
Функция вентиляции предусмотрена во всех кондиционерах, в том числе в самых дешевых. Она маркируется на пульте изображением вентилятора или надписью Fan.
Функция вентиляции предназначена для распределения охлажденного или теплого воздуха в помещении. При увеличении скорости работы вентилятора увеличивается и скорость охлаждения/нагревания воздуха. Для активации этого режима нужно нажать соответствующую кнопку на пульте. На дисплее прибора загорится светодиодная лампочка или появится изображение в виде шкалы.
Режимы вентиляции:
- Low – медленный режим, плавное изменение температуры воздуха в помещении;
- Medium – средняя рабочая скорость;
- Turbo – мощный режим для максимально быстрого охлаждения воздуха в помещении;
- Авто – автоматический режим работы, при котором вентилятор самостоятельно регулирует скорость вращения лопастей для поддержания установленной температуры воздуха.
Режим Dry – осушение
Функция осушения маркируется на пульте надписью Dry. Такая опция полезна для людей, проживающих в регионах с высокой влажностью воздуха. Активированный режим осушения поглощает влагу в течение 10 минут, после чего следует 5-минутный перерыв с отключением вентилятора, а далее на 2 минуты запускается режим турбовентилирования.
Режим осушения в сплит-системах не только устраняет лишнюю влажность из воздуха в помещении, но и предотвращает появление плесени и грибка.
Режим Sleep – сон или ночной режим
В некоторых моделях сплит-систем есть еще одна полезная функция Sleep – режим сна, маркированная на пульте соответствующей надписью или изображением луны.
Функция сна – специальный режим, автоматически регулирующий охлаждение воздуха в ночное время, когда человек спит, для обеспечения комфортной температуры в комнате. После установки такого режима снижается скорость вращения вентилятора, что способствует снижению шума при работе и экономичному расходу электроэнергии.
Дополнительные режимы и функции кондиционера
Современные модели климатического оборудования, кроме базовых опций, оснащены другими полезными функциями, которые могут пригодиться во время эксплуатации прибора.
Функции увлажнения и очистки воздуха
Сухой воздух в помещении доставляет дискомфорт при дыхании, что особо небезопасно для людей, страдающих астмой. Специальная функция увлажнения в сплит-системах предполагает насыщение воздуха влагой для создания комфортного микроклимата в помещении.
Многие модели сплит-систем имеют в оснащении дополнительные фильтры для очистки воздуха в помещении. Степень очистки зависит от качества и количества установленных фильтров. Современные устройства эффективно очищают воздух от пыли, патогенных микроорганизмов, бактерий и неприятных запахов, в том числе от табачного дыма.
Режим Health кондиционера
Режим Health – ионизация воздуха в помещении. При активации режима генерируются отрицательно заряженные ионы, очищающие воздух от опасных химических соединений. Они также оказывают антибактериальный эффект.
Auto или автоматический режим кондиционера
Автоматический режим сплит-систем предполагает автоматическую регулировку температуры воздуха в помещении в пределах установленного диапазона. В процессе работы прибор будет самостоятельно включать режим охлаждения/обогрева, вентилирования и осушения воздуха для обеспечения комфортного микроклимата в комнате.
Функция I Feel в кондиционере: что это
Режим I Feel – умная функция климатического оборудования, определяющая комфортную температуру воздуха для пользователя, основываясь на его предыдущих предпочтениях.
После запуска этого режима микропроцессор прибора устанавливает нужный параметр температуры и запоминает его, что в дальнейшем упрощает регулировку температурного режима.
Если пользователь захочет изменить выбранный программой параметр, он может перейти в стандартный режим регулировки температуры воздуха и установить желаемые значения.
Функция Swing – управление жалюзи
Функция Swing необходима для смены положения жалюзи кондиционера. Этот режим позволяет самостоятельно настраивать направление охлажденных потоков воздуха в помещении. На пульте управления эта функция маркируется надписью Swing или изображением волнистых линий.
Таймер
Практически во всех моделях сплит-систем имеется опция «Таймер». Пользователь может устанавливать время для запуска и отключения прибора.
Например, можно установить время включения кондиционера за пару часов до прихода домой и его отключение во время, когда из дома уходят все домочадцы. То есть во время нахождения человека в доме будет поддерживаться комфортная температура воздуха, а при отсутствии людей в помещении кондиционер будет автоматически отключаться, согласно установленному времени завершения работы.
Защитные и диагностические функции кондиционера
Для обеспечения нормальной работы устройства в кондиционерах также предусмотрены диагностические и защитные функции, контролирующие работу оборудования с предотвращением замыкания и различных поломок.
Защитные и диагностические функции:
- Защита от низких температур. При достижении самого низкого порога температуры на улице происходит автоматическое отключение устройства.
- Разморозка. На внешних блоках сплит-систем, работающих на обогрев в холодное время года, может образовываться лед, приводящий к поломкам оборудования. Для исключения такого последствия производители предусмотрели функцию разморозки, направленную на автоматическое переключение на режим охлаждения, при котором происходит нагревание наружного блока, вследствие чего лед оттаивает.
- Экстренное отключение устройства при обнаружении утечки фреона. Специальный датчик контролирует давление фреона в системе. При правильной эксплуатации дозаправка фреоном требуется один раз в 2 года. Утечка фреона из системы может произойти вследствие механического повреждения внутренних элементов оборудования.
- Контроль состояния фильтров очистки и автоматическая блокировка работы при их сильном загрязнении.
- Защита по току компрессора. О различных неисправностях в работе оборудования сигнализируют изменения показателей тока в компрессоре. Данная функция направлена на мгновенную остановку работы оборудования при получении сигнала о неисправностях.
- Самодиагностика. Этот режим направлен на проверку работоспособности всех элементов сплит-системы и запускается по команде пользователя. При выявлении неисправностей в работе оборудования на экране появляется соответствующая надпись или загорается светодиод.
- Автодиагностика – автоматический запуск режима проверки всех систем оборудования, что позволяет своевременно обнаружить неисправности и предупредить серьезные поломки кондиционера.
Выбор режима на пульте
Управление функциями кондиционера осуществляется с помощью специального пульта, входящего в комплектацию прибора. Все режимы маркированы значками или английскими буквами.
Как выбрать режим на пульте:
- Нажимаем на кнопку необходимой функции, определяя ее по соответствующей надписи или маркировке.
- Для просмотра всех доступных функций нужно нажать кнопку MODE (режимы).
- Для установки оптимальной температуры воздуха используются кнопки «плюс/минус».
После покупки и установки климатического оборудования нужно внимательно изучить инструкцию пользователя, где есть подробные разъяснения о правильной эксплуатации прибора и выборе режима для установки.
Для удобной навигации в гаджете и комфортного использования требуется изучить информацию, что означают значки на телефоне. Иконки в верхнем трее дисплея показывают состояние аппарата и работу приложений в фоновом режиме. Мониторинг за их активностью поможет выявить причины проблем со связью, медленной загрузки страниц, плохой слышимости и т. д.
Стандартный набор основных значков и их значение

Большинство современных мобильных устройств работают на платформе Андроид. Система имеет универсальный интерфейс со стандартным набором функций и иконок. Каждая запущенная программа при сворачивании продолжает свою производительность. Ее активность можно посмотреть в строке состояния. Все программные продукты и процессы имеют свою иконку.
Значки на телефоне не появляются самопроизвольно. Картинки в верхней панели сигнализируют о функциональном процессе, происходящем в аппарате. Современные гаджеты популярных брендов на платформе Андроид имеют определенный стандартный набор приложений, которые при запуске обозначаются эмблемами в строке состояния:
- телефонный вызов;
- уровень сигнала;
- тип приема и передачи трафика Интернет;
- переход в роуминг;
- параметры дисплея;
- возможность использования бесконтактной оплаты;
- наличие обновлений и т. д.
Значки на экране смартфона, на Андроиде, могут различаться у разных моделей. Изучите информацию об иконках, всплывающих в строке состояния телефона, чтобы улучшить производительность гаджета.
Значение иконок на Андроид

Появившиеся значки на смартфоне означают работу одного из запущенных приложений или изменение условий нахождения устройства. Это правило работает также для планшетов. Иконки классифицируют по нескольким группам. Вы можете интуитивно понять, что символизирует маленькая картинка.
Производители мобильных аппаратов используют одинаковую идею обозначения рабочих процессов. Изображения могут различаться:
- размерами;
- пикселизацией;
- цветовой гаммой.
Цвет символа или картинки может зависеть от настроек интерфейса, установленных пользователем.
Изображение «Трубка»
Если на экране телефона появился значок трубки, расположенной в верхней строке, но при этом вы используете одно из приложений на Андроиде или пользуетесь браузером, значит, вы не завершили телефонный разговор.
Чтобы закончить беседу с абонентом и прервать звонок, проведите сверху вниз по строке состояния и выберите обозначение завершения звонка. При этом вы увидите информацию об имени или номере собеседника, который оставался на линии.
Значок «VoLTE»

Символ на телефоне в виде комбинации символов Volte сигнализирует об активации программы, улучшающей качество связи и звуковых настроек при совершении голосовых телефонных звонков. Эта программа установлена только в новые флагманы. Бюджетные модели не имеют данной функции.
Разработка была внедрена в 2014 году. Преимущества технологии – качественный звук при соединении с абонентами, мощный прием сигналов сотового покрытия антенной, мощный поток трафика Интернет. Появление значка на Андроиде в виде сочетания VoLTE обозначают доступность подключения улучшенной функции в зоне нахождения пользователя.
Буква «Е»
Значки в верхней части экрана на Андроиде, расположенные в правом углу, отвечают за отображение мощности сигнала для интернет-соединения. Литера Е сигнализирует о приеме и передаче данных с помощью технологии Edge GPRS.
Интересное!
Последние версии флагманов на базе Андроид предусматривают возможность передачи картинок между устройствами через функционал от разработчиков Google. Программа под названием Cast отправляет изображения на проекторы или телевизоры.
Максимальная скорость загрузки и отдачи 474 кбит/с. При использовании браузера или приложений графические изображения и медиа-материалы будут долго прогружаться. Иконка появляется в статус-баре, если пользователь покинул зону покрытия усиленного сигнала, передвигается в туннеле или находится в каменном здании с толстыми стенами. Отображение буквенной комбинации в телефоне k/s – это цифровое обозначение объема трафика.
Сочетание «LTE»

Технология LTE — это современная модель приема сигнала в сотовых сетях 4-го поколения. При нахождении аппарата в зоне мощного покрытия в левом углу статус-бара шкала уровня качества окрашена полностью. Например, этот значок на Самсунге сигнализирует о возможности получать и передавать данные со скоростью 100 Мбит/с.
Максимальный сигнал отображается индикаторами, а процесс приема и передачи трафика стрелочками. При отсутствии покрытия шкала из прямоугольных полосок не будет иметь окраски, на ней появится крестик.
Изображение «Глаз»
Функция адаптации дисплея под оптимальные параметры пользования гаджета обозначается иконкой в виде глаза. При активации программы вы заметите уменьшение степени яркости. В устройствах со встроенным датчиком слежения за вашими действиями предусмотрена защита органа зрения от перенапряжения. При работе приложения в активной зоне:
- яркие цвета заменяются на приглушенные;
- свечение от экрана становится менее сильным;
- при отсутствии действий дисплей потухает.
Функцию удобно использовать для чтения статей, книг в электронном формате, просмотра видеофильмов.
Буква «R»
Значок в верхней части экрана на Андроиде в виде буквы R обозначает перемещение абонента со смартфоном в зону роуминга. При использовании аппарата для звонков или нахождения в интернете списание за услуги будет происходить по тарифам, предусмотренным операторами сотовой связи.
Сочетание «4G», «H» и «3G»
Расшифровка значков на Андроиде в виде сочетания литер 3-, 4G, G+, H заключается в отображении уровня сигнального приема. Замена буквенных сочетаний на знак восклицания сигнализирует об отсутствии интернет-покрытия в зоне нахождения абонента.
В большинстве населенных пунктах действуют 3G-технологии. В крупных городах и на территориях рядом с вышками сотовой связи вы можете ловить сигнал 4G. Возможность приема и передачи трафика с помощью сетей 4-го поколения позволяет:
- быстро перемещаться по ресурсам;
- прогружать графические и анимационные элементы;
- смотреть видеоматериалы большого объема;
- загружать документы;
- передавать изображения и информацию на другие устройства.
Разработчики активно работают над внедрением 5G.
Буквы «NFC»

Синхронизированные устройства и возможность быстрого переключения между ними обозначают значки на экране смартфона в виде буквенного сочетания NFC. Технология позволяет использовать гаджет для безналичной оплаты.
Функция предусмотрена только в современных смартфонах. Для ее активации требуется ввести в программу данные банковской карты и следовать рекомендациям на экране. Для покупок в магазине вы можете лишь поднести аппарат к устройству считывания и совершить оплату.
Особенности значков на популярных моделях
Графические значки на панели телефонов популярных моделей имеют одинаковое значение. У некоторых флагманов иконки могут различаться. Разработчики внедряют новые технологии и функции, позволяющие использовать устройство для множества задач.
Наиболее популярные марки аппаратов на базе Андроид:
- Хонор;
- Самсунг;
- Асус;
- Сони;
- Хуавей.
Подробная информация о значках на дисплее телефонов изложена в руководстве пользователя, прилагаемом в комплекте. Чем современнее и дороже модель, тем больше функций заложено в гаджет разработчиками.
Honor

Помимо универсальных значков на экране Андроида, расшифровка которых имеет стандартное объяснение, аппараты Хонор имеют несколько приложений, работу которых обозначают другие иконки.
Изображение сим-карты с восклицательным знаком обозначает отсутствие элемента в слоте или его некорректное положение. Перечеркнутый знак телефона сигнализирует о пропущенном звонке. Появление в статус-баре очертаний карты памяти свидетельствует о загрузке данных с носителя.
Samsung
Значки сотового телефона линейки Самсунг имеют стандартную расшифровку. Гаджеты собраны с использованием платформы Андроид и имеют универсальный набор приложений. Некоторые модели имеют расширенный функционал. Работа некоторых программных продуктов может быть обозначена иконками в статус-баре:
- самолетик – значок на телефоне Самсунг обозначает активированный режим для перелета. При активации процесса будут выключены все процессы, связанные с приемом и передачей информации. Вы сможете пользоваться только автономными приложениями;
- перечеркнутый круг на Андроиде – выключенная громкость гаджета;
- иконка с календарным листком и цифрой символизирует наступление события, которое пользователь занес в календарь;
- треугольник со стрелками на Самсунге означает успешное подключение к точке Wi-Fi;
- синий значок телефона в виде лампочки – активация работы в экстренном режиме;
- треугольник с восклицательным знаком свидетельствует о системной ошибке.
Проведите пальцем сверху вниз, чтобы раскрыть верхнюю панель. На некоторых моделях раскроется расшифровка информации.
Asus
Телефоны Асус имеют стандартный набор иконок состояния аппарата и несколько приложений, которые отличают бренд от конкурентов. Модели имеют следующие специальные значки вверху экрана Андроида:
- очертания человечка – идентификация пользователя на аппарате;
- изображение телефона с изогнутой стрелкой – активный режим автоповорота;
- картинка спутниковой антенны – подключение к сети GPS;
- планета с телефонным аппаратом на переднем плане – расход мобильного трафика;
- два листочка – включен режим энергосбережения.
Значки на планшетах Асус имеют аналогичную расшифровку.
Sony
Флагманы от компании Сони имеют как универсальный набор картинок в статус-баре, обозначающих запуск основных программ Андроида, так и специальные символы. Модели могут иметь значки в панели состояния:
буква Р в прямоугольнике – пользователь находится на территории повышенной оплаты за мобильные услуги;
- перечеркнутые ноты – отключены все звуковые уведомления;
- всплывающее облако с кружком – активирована программа «Волшебное слово»;
- замок – аппарат или сим-карта заблокирована;
- перечеркнутый микрофон – выключена функция записи во время приема входящего звонка;
- перечеркнутое очертание планеты – телефон находится вне зоны покрытия Интернет;
- конверт с вертикальной прерывистой стрелкой – входящее мультимедийное сообщение.
Полезное!
Большинство мобильных аппаратов в режиме блокировки экрана имеют индикаторный и звуковой сигнал о наступлении события или работе приложения в фоновом режиме. Если вы пропустили какое-либо уведомление или активацию программу, мобильник оповестит вас мигающей лампочкой или периодическим писком.
Символы на экране смартфона Андроид от производителя Сони помогут вовремя настроить устройство на комфортный режим, реагировать на изменения условий.
Huawei
Большинство иконок на моделях Хуавей имеют стандартное графическое изображение. Некоторые телефоны оснащены приложениями, которые имеют специальную символику отображения в статус-баре;
- точка с дугами по бокам – подключение аппарата к Wi-Fi-соединению;
- треугольник с точкой и кругами – осуществляется передача информации с устройства;
- капля с точкой – активирована функция GPS-определения местонахождения абонента;
- месяц – включен бесшумный режим;
- значок ладони с вытянутым указательным пальцем – устройством можно пользоваться одной рукой;
- фотоаппарат в рамке – на мобильнике сделан скриншот экрана;
- растение на фоне батарейки – включение режима энергосбережения.
Значки на телефоне, расположенные в верхнем сегменте дисплея, означают состояние аппарата, включенные программы и процессы. Вы можете своевременно получать оповещения об изменении условий сотовой сети, качестве зоны покрытия, наступлении событий. Большинство устройств на платформе Андроид имеют стандартный набор эмблем. Некоторые модели оснащены расширенным функционалом.
 Загрузка…
Загрузка… 
Рабочие иконки — 24,253 бесплатные векторные иконки
Представляем Коллекции
Коллекции— это доступный способ управления вашей библиотекой значков и ядро нашего веб-приложения. Вы хотите знать, как их использовать? Нажмите стрелку вправо или воспользуйтесь верхней навигацией для просмотра руководства.
Добавить значки
Просмотрите пакеты или значки поиска и добавьте их в свою активную коллекцию с помощью этой кнопки.
Вид списка
Это список ваших коллекций. Вы можете изменить их имена, и они отсортированы по использованию. Нажмите на один из них, чтобы начать использовать его.
Создать коллекцию
Нажмите на эту кнопку, чтобы создать новую коллекцию.
Активная коллекция
Это ваша активная коллекция.Коллекция может содержать до 256 значков, если вы являетесь зарегистрированным пользователем, или 50, если вы не зарегистрированы.
Варианты сбора
Доступ к этому меню для редактирования вашей коллекции; редактируйте свои значки отдельно, дублируйте свою коллекцию, сортируйте значки в своей коллекции или делитесь ею с остальным миром.
SVG Загрузить
Перетащите SVG-файлы в активную коллекцию, чтобы загрузить свои собственные значки.Для бесплатных пользователей существует ограничение в 3 иконки на коллекцию.
Полноэкранный режим
Недостаточно места? Теперь вы можете просматривать свои коллекции в полноэкранном режиме, чтобы вам было проще.
Удалить
Вы закончили с этой коллекцией? Удалите его и создайте новый здесь.
Наслаждайтесь!
И это все.Если у вас есть какие-либо вопросы, вы можете связаться с нашей службой поддержки здесь.
Благодарим Вас за использование Flaticon, мы надеемся, что вам понравится наш сервис
× Закрытьзначков режима — 894 бесплатных векторных иконок
Представляем Коллекции
Коллекции— это доступный способ управления вашей библиотекой значков и ядро нашего веб-приложения. Вы хотите знать, как их использовать? Нажмите стрелку вправо или воспользуйтесь верхней навигацией для просмотра руководства.
Добавить значки
Просмотрите пакеты или значки поиска и добавьте их в свою активную коллекцию с помощью этой кнопки.
Вид списка
Это список ваших коллекций. Вы можете изменить их имена, и они отсортированы по использованию. Нажмите на один из них, чтобы начать использовать его.
Создать коллекцию
Нажмите на эту кнопку, чтобы создать новую коллекцию.
Активная коллекция
Это ваша активная коллекция.Коллекция может содержать до 256 значков, если вы являетесь зарегистрированным пользователем, или 50, если вы не зарегистрированы.
Варианты сбора
Доступ к этому меню для редактирования вашей коллекции; редактируйте свои значки отдельно, дублируйте свою коллекцию, сортируйте значки в своей коллекции или делитесь ею с остальным миром.
SVG Загрузить
Перетащите SVG-файлы в активную коллекцию, чтобы загрузить свои собственные значки.Для бесплатных пользователей существует ограничение в 3 иконки на коллекцию.
Полноэкранный режим
Недостаточно места? Теперь вы можете просматривать свои коллекции в полноэкранном режиме, чтобы вам было проще.
Удалить
Вы закончили с этой коллекцией? Удалите его и создайте новый здесь.
Наслаждайтесь!
И это все.Если у вас есть какие-либо вопросы, вы можете связаться с нашей службой поддержки здесь.
Благодарим Вас за использование Flaticon, мы надеемся, что вам понравится наш сервис
× ЗакрытьПредставляем Коллекции
Коллекции— это доступный способ управления вашей библиотекой значков и ядро нашего веб-приложения. Вы хотите знать, как их использовать? Нажмите стрелку вправо или воспользуйтесь верхней навигацией для просмотра руководства.
Добавить значки
Просмотрите пакеты или значки поиска и добавьте их в свою активную коллекцию с помощью этой кнопки.
Вид списка
Это список ваших коллекций. Вы можете изменить их имена, и они отсортированы по использованию. Нажмите на один из них, чтобы начать использовать его.
Создать коллекцию
Нажмите на эту кнопку, чтобы создать новую коллекцию.
Активная коллекция
Это ваша активная коллекция.Коллекция может содержать до 256 значков, если вы являетесь зарегистрированным пользователем, или 50, если вы не зарегистрированы.
Варианты сбора
Доступ к этому меню для редактирования вашей коллекции; редактируйте свои значки отдельно, дублируйте свою коллекцию, сортируйте значки в своей коллекции или делитесь ею с остальным миром.
SVG Загрузить
Перетащите SVG-файлы в активную коллекцию, чтобы загрузить свои собственные значки.Для бесплатных пользователей существует ограничение в 3 иконки на коллекцию.
Полноэкранный режим
Недостаточно места? Теперь вы можете просматривать свои коллекции в полноэкранном режиме, чтобы вам было проще.
Удалить
Вы закончили с этой коллекцией? Удалите его и создайте новый здесь.
Наслаждайтесь!
И это все.Если у вас есть какие-либо вопросы, вы можете связаться с нашей службой поддержки здесь.
Благодарим Вас за использование Flaticon, мы надеемся, что вам понравится наш сервис
× ЗакрытьWork Icons — 24,253 бесплатные векторные иконки
Представляем Коллекции
Коллекции— это доступный способ управления вашей библиотекой значков и ядро нашего веб-приложения. Вы хотите знать, как их использовать? Нажмите стрелку вправо или воспользуйтесь верхней навигацией для просмотра руководства.
Добавить значки
Просмотрите пакеты или значки поиска и добавьте их в свою активную коллекцию с помощью этой кнопки.
Вид списка
Это список ваших коллекций. Вы можете изменить их имена, и они отсортированы по использованию. Нажмите на один из них, чтобы начать использовать его.
Создать коллекцию
Нажмите на эту кнопку, чтобы создать новую коллекцию.
Активная коллекция
Это ваша активная коллекция.Коллекция может содержать до 256 значков, если вы являетесь зарегистрированным пользователем, или 50, если вы не зарегистрированы.
Варианты сбора
Доступ к этому меню для редактирования вашей коллекции; редактируйте свои значки отдельно, дублируйте свою коллекцию, сортируйте значки в своей коллекции или делитесь ею с остальным миром.
SVG Загрузить
Перетащите SVG-файлы в активную коллекцию, чтобы загрузить свои собственные значки.Для бесплатных пользователей существует ограничение в 3 иконки на коллекцию.
Полноэкранный режим
Недостаточно места? Теперь вы можете просматривать свои коллекции в полноэкранном режиме, чтобы вам было проще.
Удалить
Вы закончили с этой коллекцией? Удалите его и создайте новый здесь.
Наслаждайтесь!
И это все.Если у вас есть какие-либо вопросы, вы можете связаться с нашей службой поддержки здесь.
Благодарим Вас за использование Flaticon, мы надеемся, что вам понравится наш сервис
× Закрыть